File> New) com 1280 × 1024 pxe 300 dpi.
Em seguida vamos selecionar a Rectangle Tool (U) para criar o fundo da imagem que queremos, finalmente, para começar.
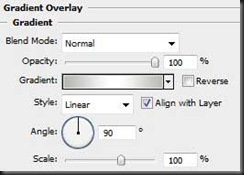
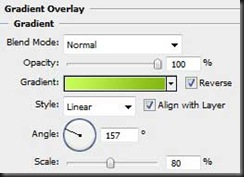
Aplique o demonstraram os próximos parâmetros fazendo um clique do mouse sobre a camada transformados em camadas "da paleta. Blending Options> Gradient Overlay
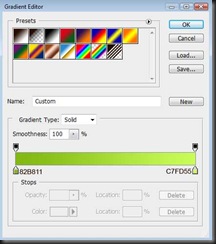
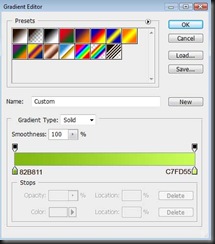
parâmetros gradiente: 

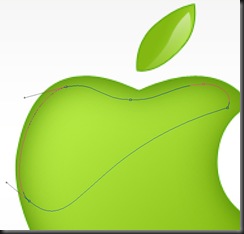
Selecione agora a ferramenta Elipse (U) para desenhar a silhueta de uma maçã (o logotipo da Apple Computer Company). Usando o Adicionar Anchior Point Tool , podemos inserir vários tops sobre o círculo feito e, em seguida, a Convert Point Tool pode nos ajudar a mover os elementos feitos à parte central da maçã. Pressione Alt enquanto estiver usando o botão Ellipse Tool (U) para cortar uma parte da Apple, a partir do seu lado direito, da mesma forma mostrada abaixo: 
A camada de parâmetros: Preencha 0%
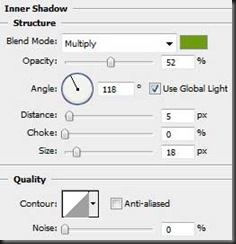
Blending Options> Inner Shadow 
Blending Options> Inner Glow
Blending Options> Gradient Overlay 
parâmetros gradiente:
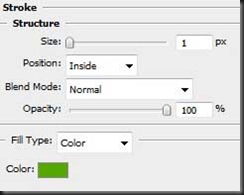
Blending Options> Stroke
Escolha o próximo passo do Pen Tool (P) para desenhar uma folha em cima da maçã, que forma pode ser alterada com o Ponto Convert Tool .
A camada de parâmetros: Blending Options> Gradient Overlay
parâmetros gradiente:
Blending Options> Stroke
A Pen Tool (P) deve ser usado para desenhar um destaque na folha feita, mas a Convert Point Tool pode ser útil na tomada as devidas correções em destaque e a forma.
A camada de parâmetros: Preencha 0%
Blending Options> Gradient Overlay
parâmetros gradiente:
O mesmo instrumento usado antes - a Pen Tool (P) será utilizado para retratar um outro destaque, desta vez sobre a própria Apple. Aqui, a Convert Point Tool deve ser usada também, para mudar de forma adequada sobre o destaque.
A camada de parâmetros: Preencha 0%
Blending Options> Gradient Overlay
parâmetros gradiente:
Inserir na nossa maçã uma gota de cor branca, aplicando o mesmo Pen Tool (P) e os já conhecidos Convert Point Tool .
A camada de parâmetros: Blending Options> Drop Shadow
A Ellipse Tool (U) deve ser usado para representar um destaque na queda, que cor é o branco.
Crie uma nova camada e use nela a ferramenta Pincel (B) ( opacidade de 20% ) para chamar mais um destaque para a maçã, utilizando a cor branca.
Combine em um grupo de todas as camadas que compõem a maçã (pressione Ctrl botão para marcar as camadas correspondentes e segure o botão esquerdo do mouse ao mesmo tempo derrubando as camadas marcados no Criar um novo grupo de seleção). Faça uma cópia do feito grupo recentemente e escolha a Free Transform solução para entregar a cópia e colocá-lo da mesma forma como é representada a seguir:
O Eraser Tool (E) deve ser aplicado na reflexão feita ( opacidade de 30% ) para apagar o mesmo papel na reflexão, como é indicado na imagem seguinte:
Crie uma nova camada e use nela um brush de cor preta ( opacidade de 20% ) para desenhar a sombra, debaixo da maçã. Esta última camada deve ser colocada sob as camadas, compondo a maçã, mas superiores aos da camada de reflexão (em camadas "da paleta).
Faça uma cópia da sombra afora use a opção Free Transform para colocar a cópia mais baixa, que solicita a cópia dos próximos demonstrado camada parâmetros: Preenchimento de 72%
Blending Options Color Overlay>
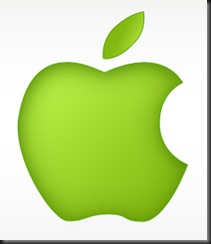
Resultado Final!
Comece a trabalhar, criando um novo arquivo (
domingo, 16 de janeiro de 2011
Criando um papel de parede Aplle
Marcadores:
Tutoriais Photoshop
Assinar:
Postar comentários (Atom)



























0 comentários:
Postar um comentário