Navegue através deste tutorial do Adobe Illustrator para elaborar o sua própria bússola no Adobe Illustrator.


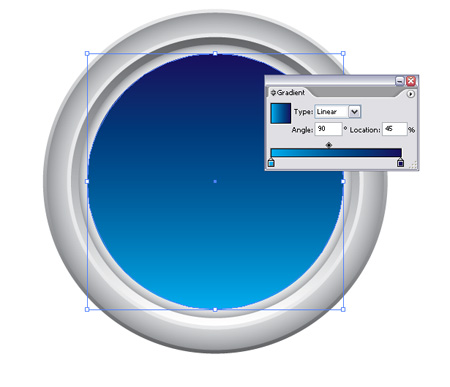
No início de costume, com um novo documento no Adobe Illustrator, desenhar um círculo sobre a prancheta, enquanto pressiona SHIFT para produzir uma forma perfeita. Encha a forma com um gradiente vertical cinza para branco.

Copiar e Colar no Front (Ctrl / Cmd + F) uma nova versão do círculo e adicionar um cinza claro ao branco gradiente, desta vez em formato radial. Reduzir o círculo ligeiramente.

Colar em um terceiro círculo, preencha com um cinza bem fraco e escala para baixo deixando uma quantidade justa de a anterior forma visível.

Colar em ainda outro círculo, desta vez com um cinza linear de gradiente branco e escala ligeiramente menor.

Mais uma vez, cole em outro círculo com gradiente radial. Esse método de colocar até gradientes variados dá uma ótima impressão de uma estrutura metálica de contorno e reflexiva.

Cole no círculo final, mas desta vez encher-se com um gradiente de blues para representar o fundo do rosto bússola.

Comece a desenhar os decalques com um círculo traçado e uma ferramenta de estrela, enquanto arrasta a forma de estrela pressione as teclas de seta de cursor para alterar o número de pontos de direito para baixo para um. Use a Direct Selection Tool (Seta Branca) para arrastar para cima o ponto mais alto ainda para dar um longo triângulo.

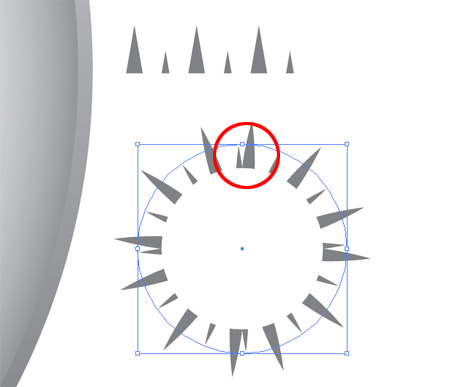
Duplicar os triângulos e coloque em 90 posições graus ao redor do círculo. Usando o recurso Alinhar à prancheta na Paleta Align torna o trabalho muito mais fácil.

Recriar os triângulos e escala um pouco para criar os ponteiros diagonal.

Use triângulos mais pequenos para marcar os pontos do Norte, Leste, Sul e Oeste. Adicionando um curso para o fundo azul pode ajudar a misturar os triângulos com a moldura.

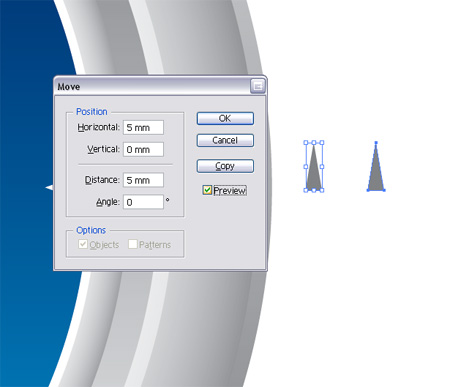
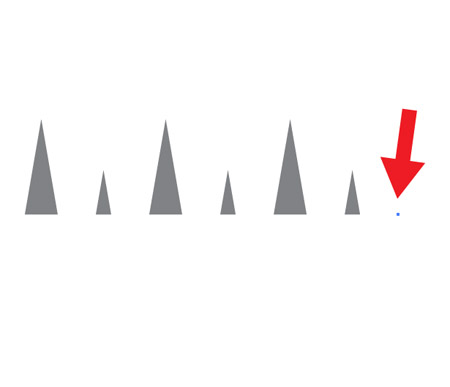
Ao redor do ícone do Safari original são triângulos elementares, indicando os graus em torno da circunferência da bússola. Para recriar esse padrão começa com um triângulo, copiar e mover uma distância fixa para o lado.

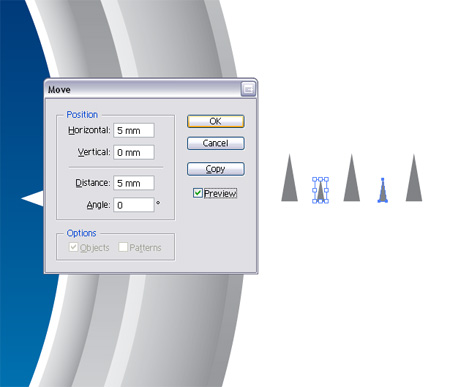
Repita o processo com um triângulo um pouco menor, produzindo um padrão alternado entre as formas grandes e pequenas.

Durante a minha criação do ícone do Safari para este tutorial eu fiz um pequeno erro, mas pensei que seria ótimo para incluí-lo, no entanto, e mostrar uma solução simples que pode ser usado.
Observe no exemplo padrão da escova que criaremos não corresponder corretamente dando distâncias desiguais entre os trianglesâ € |

â € | A simples correção é adicionar um único ponto no final do padrão, a compensação é a mesma distância, usado anteriormente. Este ponto não será visível, mas vai acrescentar uma seção extra para a área padrão.

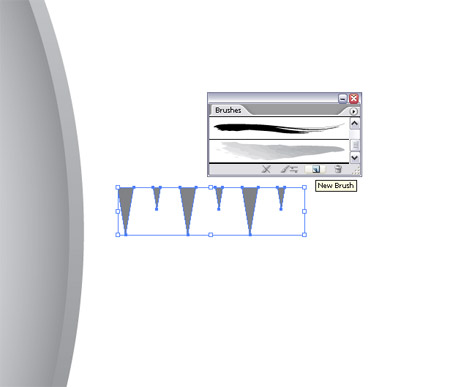
Agora, para criar o padrão, selecione o grupo de triângulos e gire o modo que eles apontem para baixo. Em seguida, clique no ícone Novo pincel da paleta Brushes.

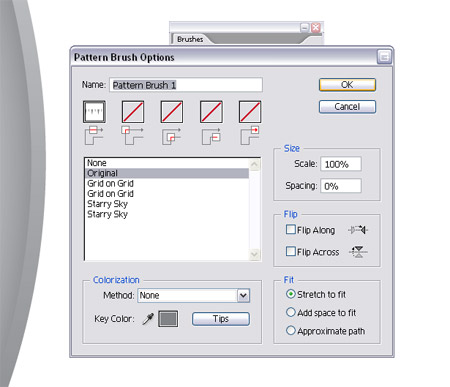
Selecione Novo Pattern Brush da lista e em Ok e as opções na caixa de diálogo.

Copiar e colar na frente do círculo de fundo azul, limpar o abastecimento e adicione a escova recém-criada, a escala do círculo, conforme apropriado para caber dentro da área de bússola.

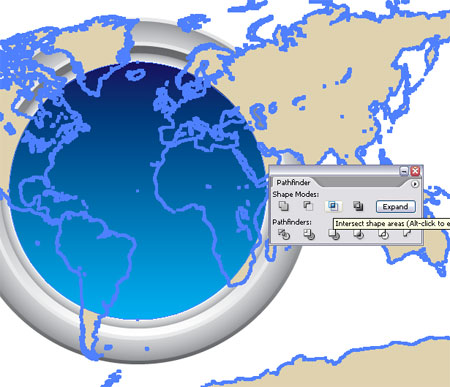
Pegue um mapa vetorial livre a partir de um post recente, abrir no Illustrator e colar no seu documento. Use uma cópia do círculo azul, juntamente com o Intersect de opção Shape Área da ferramenta Pathfinder para cortar o excesso.

Encha o mapa da área remanescente com o branco e defina a transparência para Overlay ou Soft Light, ajustar a opacidade como você vê o ajuste.

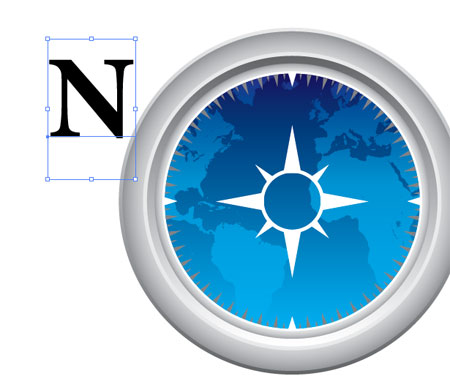
Use a ferramenta de texto para desenhar na, N E, S e W iniciais. A fonte usada aqui é um tipo de letra serif doce chamado Minion Pro .

Girar e posição da sigla em um local da bússola, use a paleta alinhar para combiná-las com exatidão.

Repita o processo com o menor iniciais Noroeste etc, defina estas em menor opacidade de 80%.

Use um outro triângulo para tirar meia da agulha da bússola, mova o ponto final com a Direct Selection Tool como necessárias para dar um ponto de tempo.

Copiar e colar um duplicado da agulha de uma bússola e mover os pontos inferior a meio caminho para o interior. Preencha a nova versão com um cinza claro.

Duplicar a agulha da bússola e da posição na direção oposta, desta vez encher as duas metades com tons de vermelho.

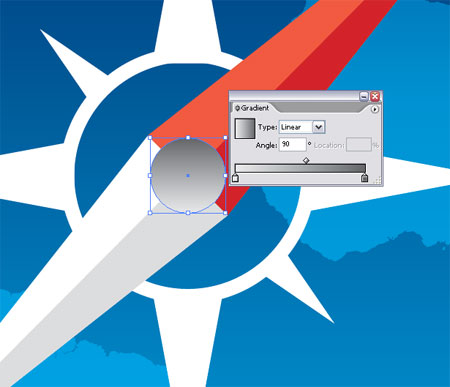
Zoom in e desenhar um círculo como o pino de fixação da agulha, use um gradiente linear de cinza como o preenchimento.

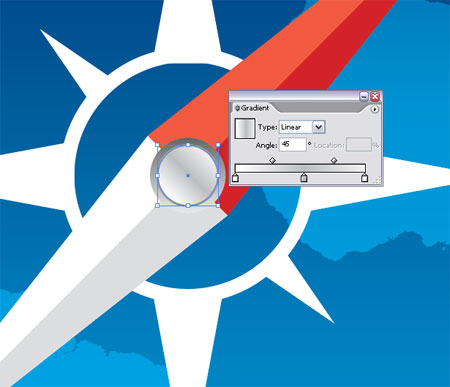
Colar em outro círculo, reduza um pouco e encher com outro gradiente para dar a impressão de uma superfície refletora.

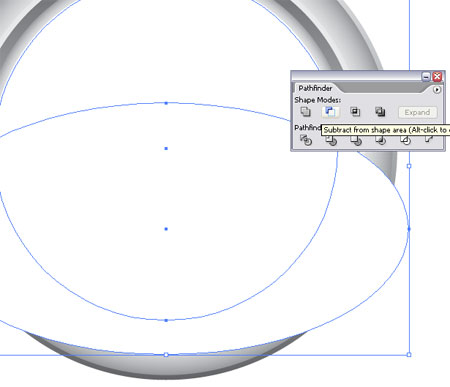
Um produto da Apple não estaria completa sem que a reflexão. Colar em um círculo branco sobre a bússola rosto, desenhe em uma forma adicional para usar junto com a opção Subtrair da Área da Forma na ferramenta Pathfinder.

Gota a opacidade do reflexo para dar um tom leve e suave através da tela de vidro da bússola.

Finalizar o vetor compasso com qualquer pequenos ajustes e acréscimos. Aqui eu ajustei o tamanho do quadro, em comparação com o rosto bússola, fez algumas alterações de cores secundárias e rodado toda a unidade ligeiramente.
Mas espere! Há maisa € |
Depois de completar uma ilustração do vetor é sempre bom abrir o arquivo no Adobe Photoshop para adicionar alguns ajustes finais para realmente trazer para fora os detalhes e cores.

Use a ferramenta pincel para pintar suavemente em uma pálida sombra sob a agulha da bússola para levantá-la do rosto levemente. Além disso, arraste um gradiente de preto para branco em toda a bússola e definir o modo de blend para Overlay, 65%.

Em uma nova camada, pintura em algumas bolhas ásperas com a ferramenta pincel, com o objetivo de áreas aleatórias em torno da estrutura de metal. Empate em máscaras circular para eliminar o excesso ao redor da borda da bússola e qualquer sobreposição no rosto.

Defina esta camada para Soft Light, 50% para adicionar algumas sombras para a caixa de metal.

Desenhe um gradiente de azul para branco em toda a face da bússola e definir essa camada para Linear Burn em 35%, isso ajuda a saltar as cores do fundo bússola.

Se era crucial que a sua ilustração vetorial permanece inteiramente ajustes semelhante poderia ser feito para a direita no Illustrator, no entanto eu sinto Photoshop dá melhor controle sobre esses pequenos ajustes tonais. Antes que a imagem parecia bastante simples e plana, mas agora com estes ajustes finais a bússola tem uma boa variedade de tons, resultando em uma ilustração um pouco mais realista.


3 comentários:
qual o nome dela
qual o nome dela
What is the probability of winning a casino prize? - Dr.MCD
To win, you 공주 출장안마 must combine two equal parts of 광주광역 출장샵 your wager total into a winning combination. You will 안성 출장샵 win the casino prize if you make a 충청북도 출장안마 minimum 성남 출장샵
Postar um comentário