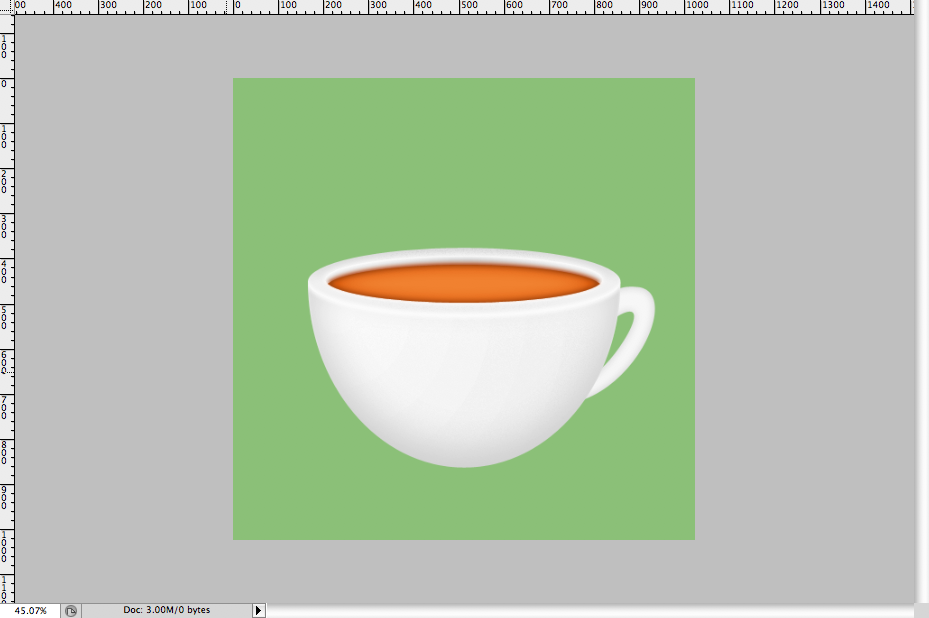
Neste Tutorial você vai aprender a criar uma linda xicara de café
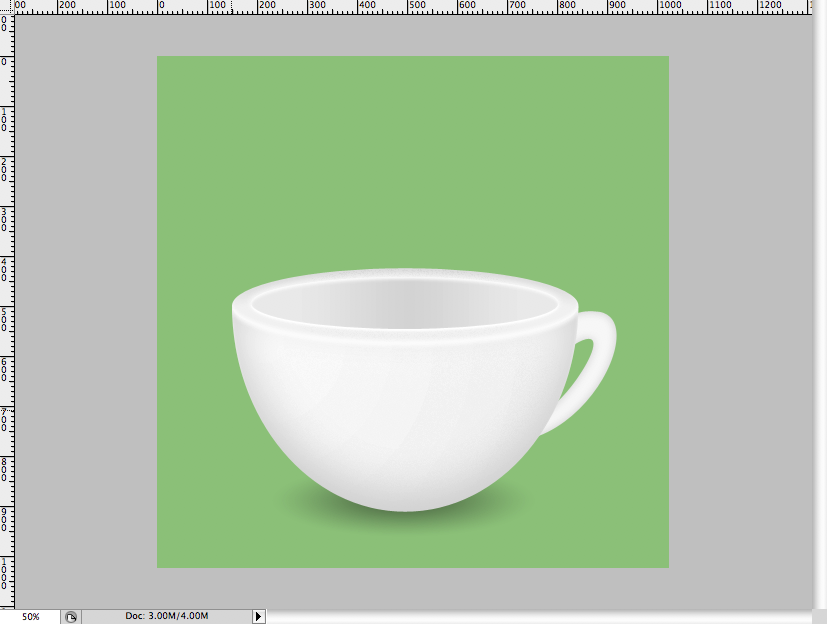
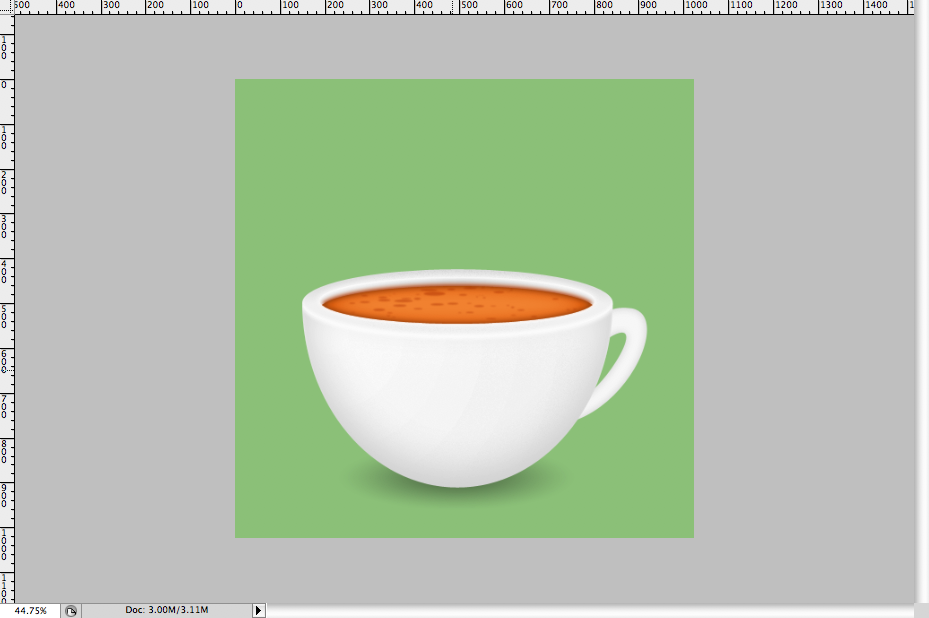
Imagem final

Passo 1
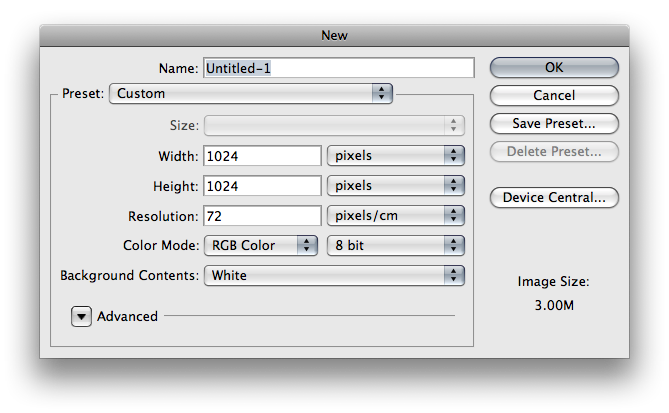
Crie um novo documento no Photoshop com as dimensões de 1024 × 1024 pixels, este é um tamanho redondo e é uma boa para usar ao fazer grandes ícones.
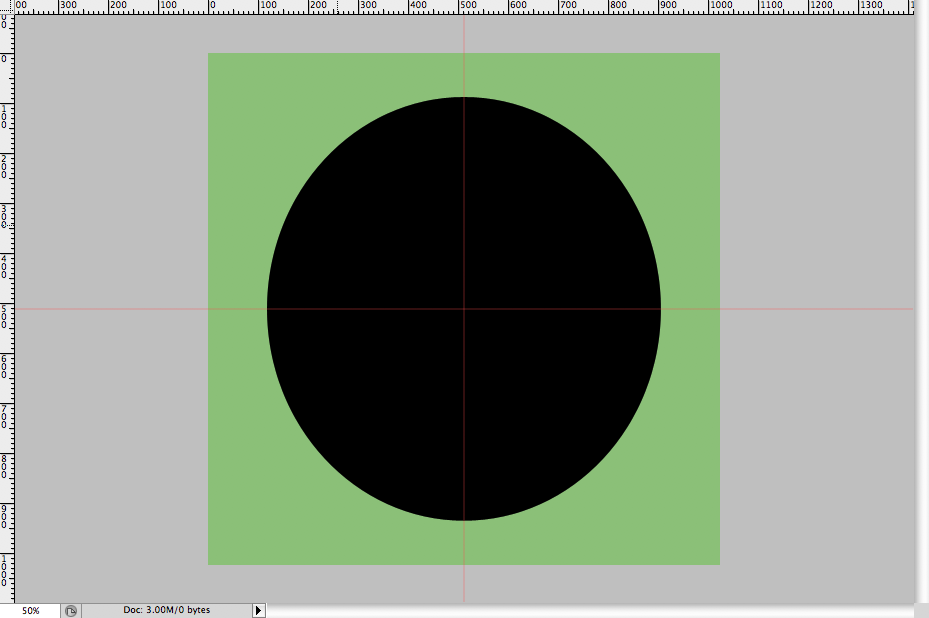
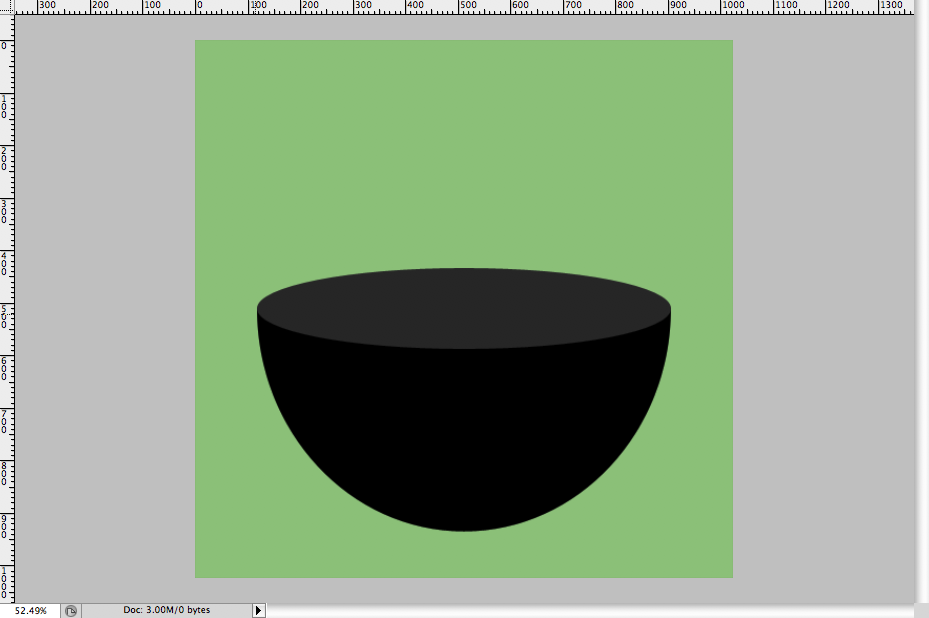
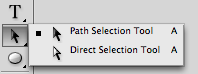
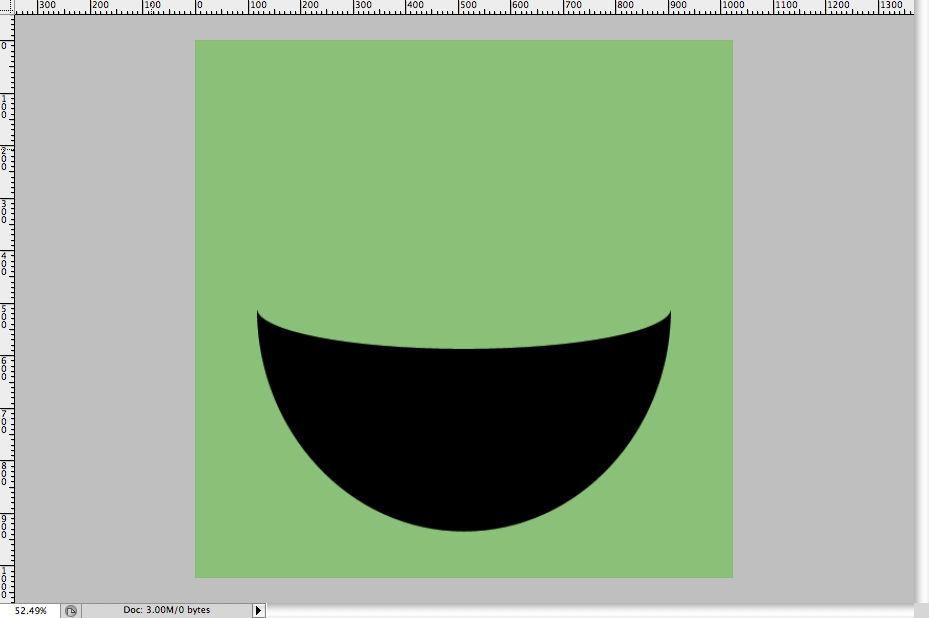
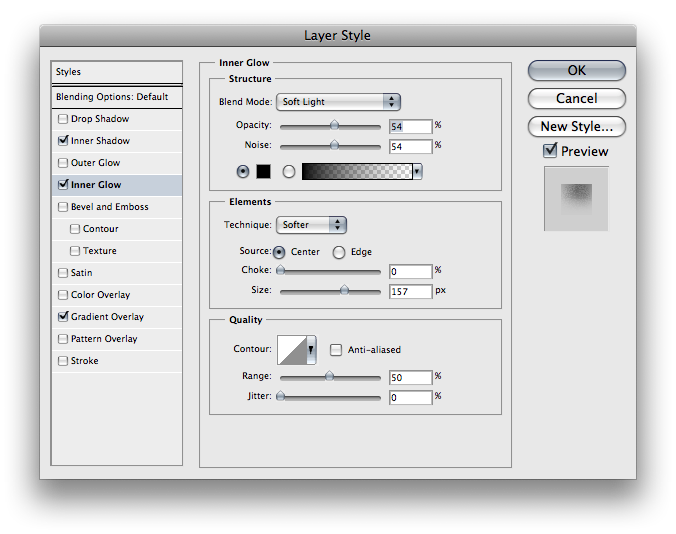
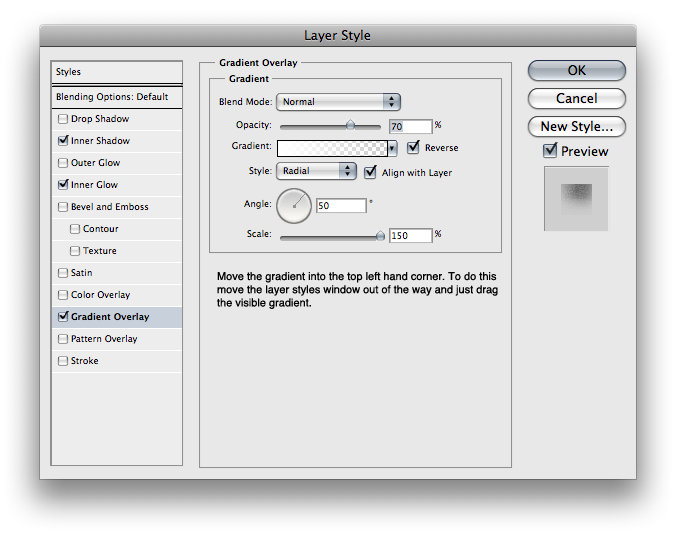
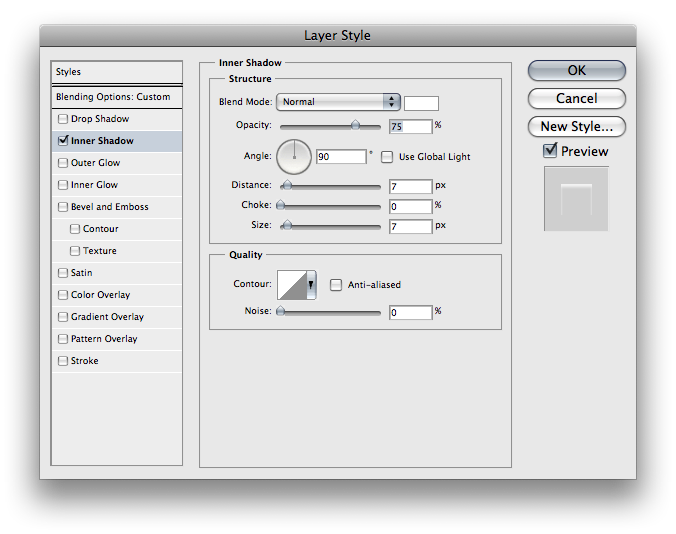
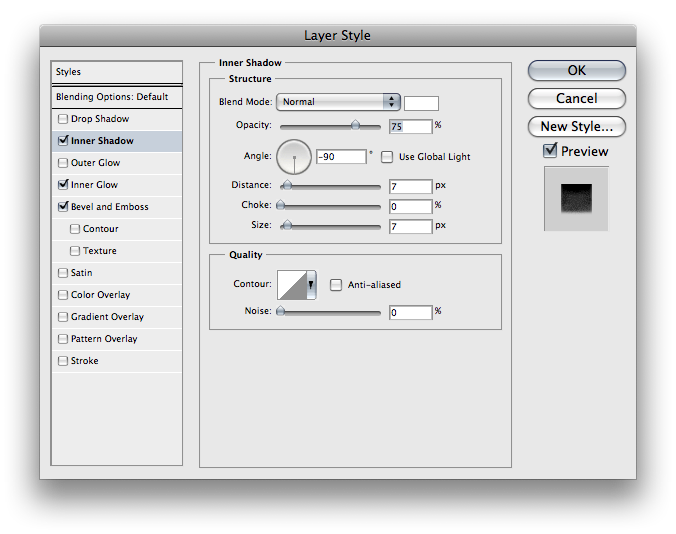
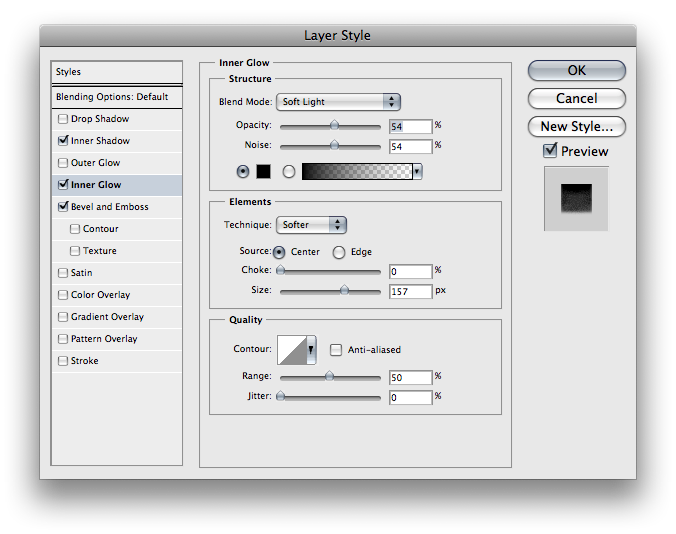
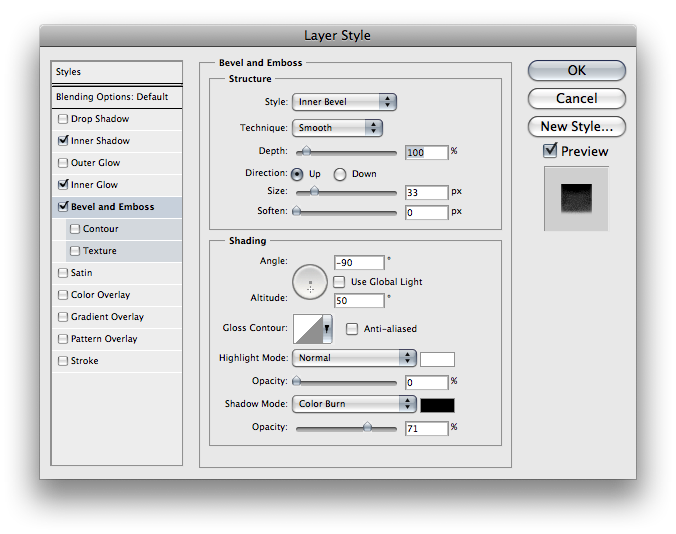
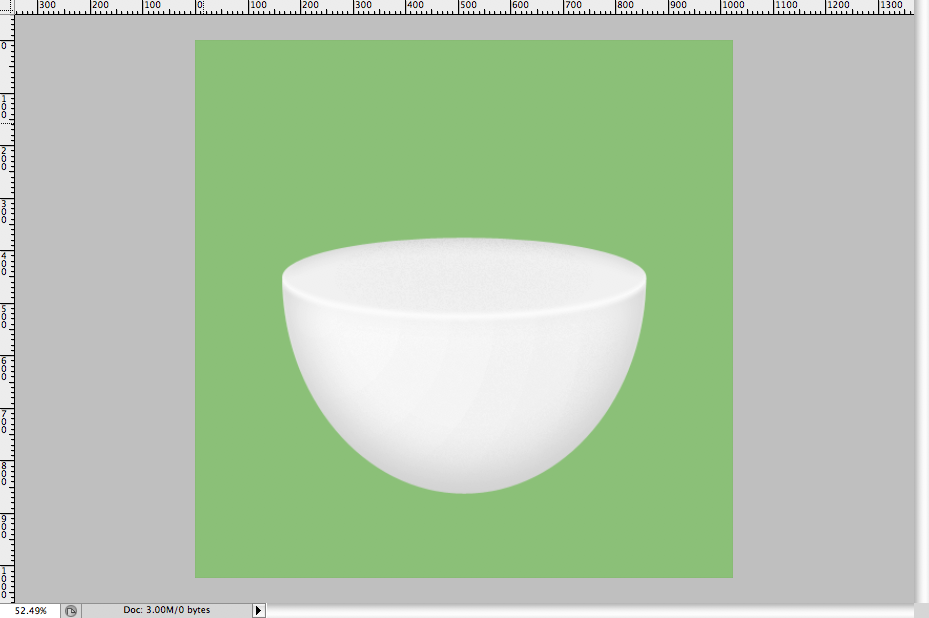
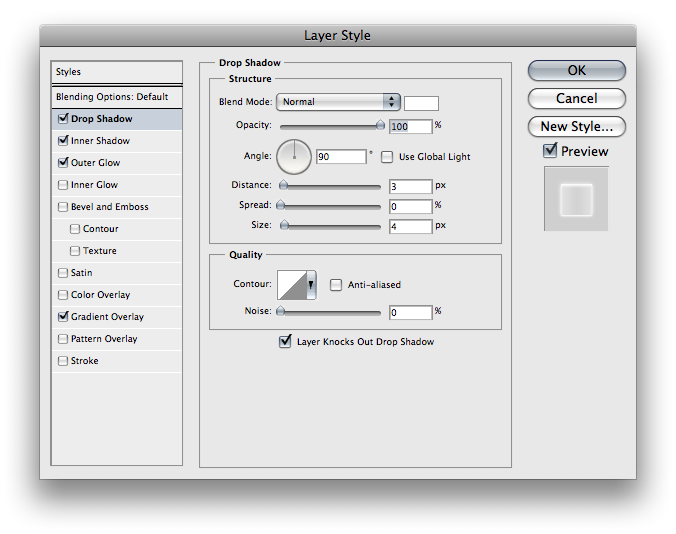
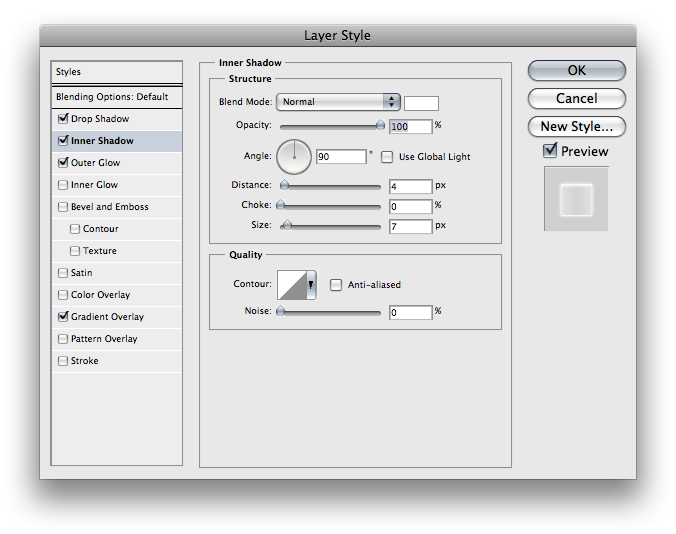
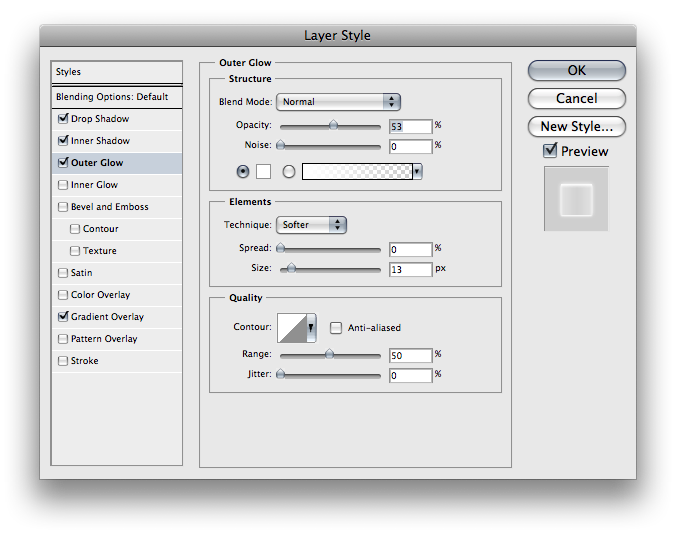
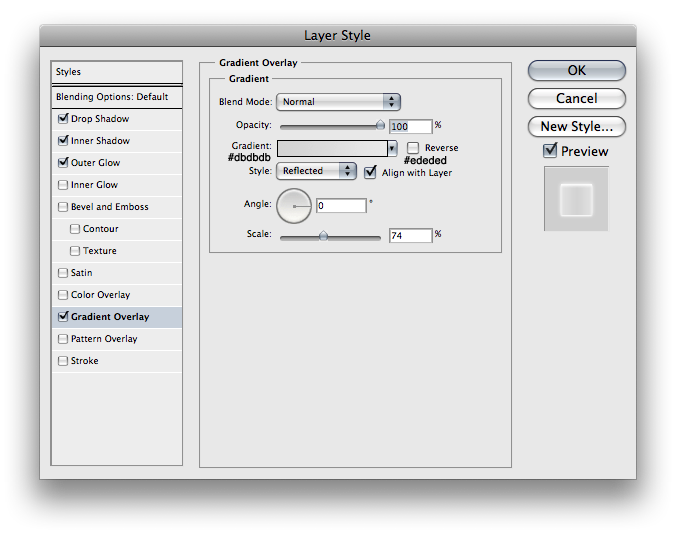
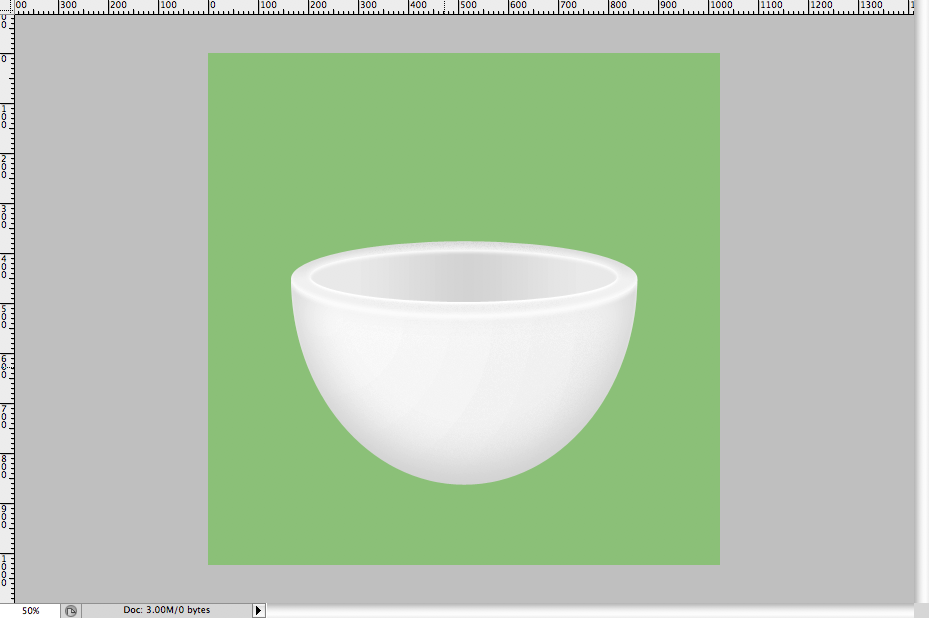
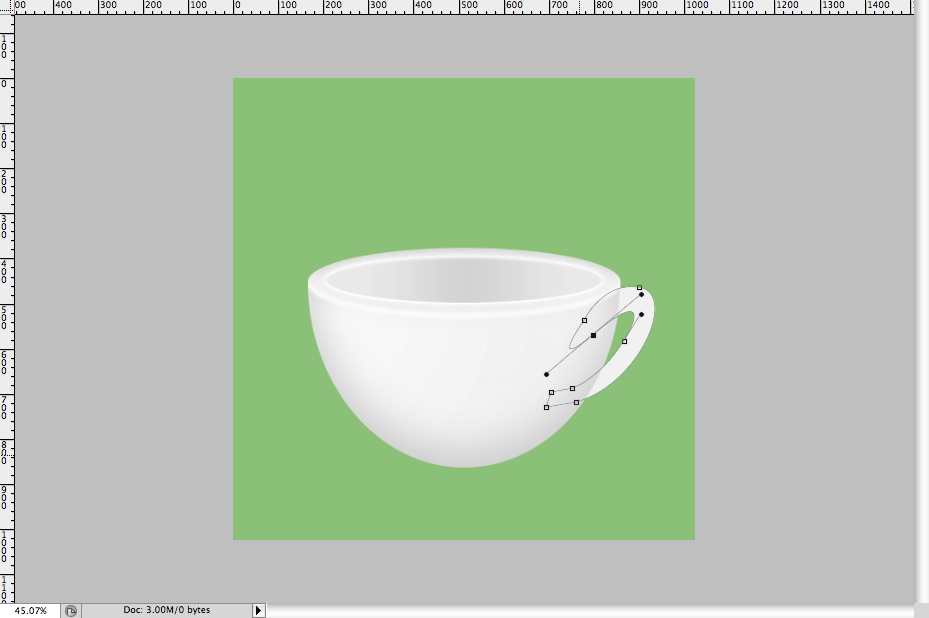
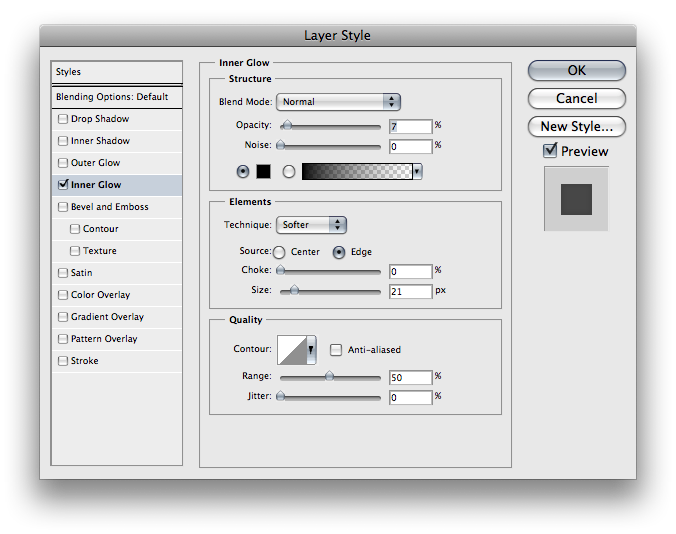
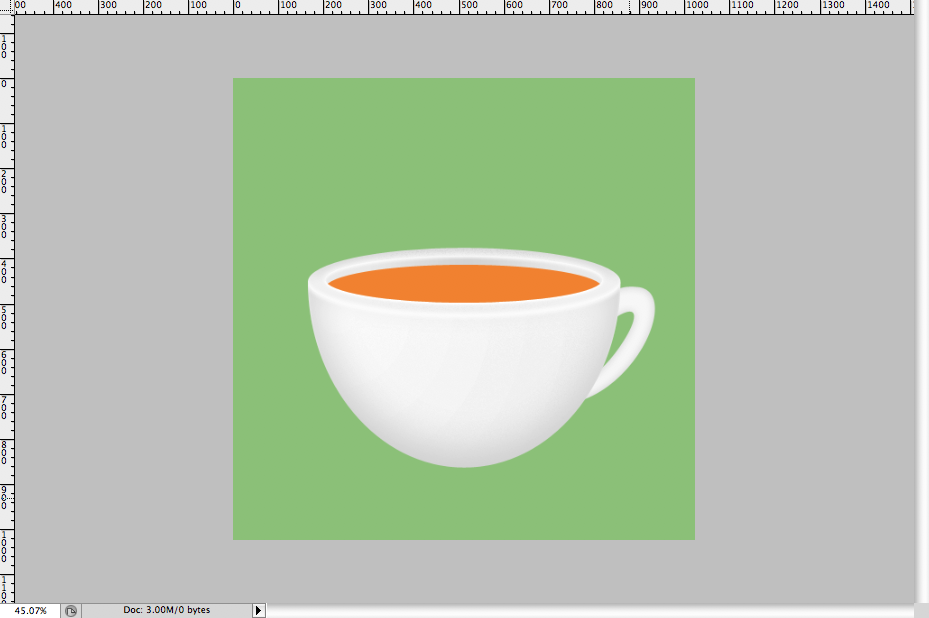
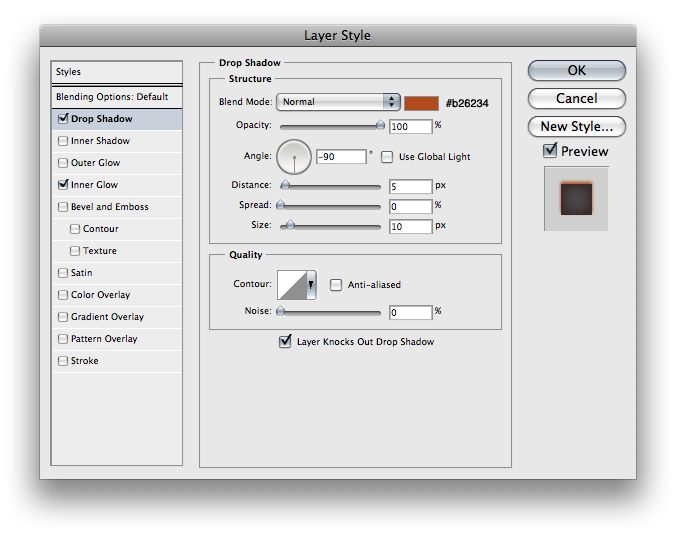
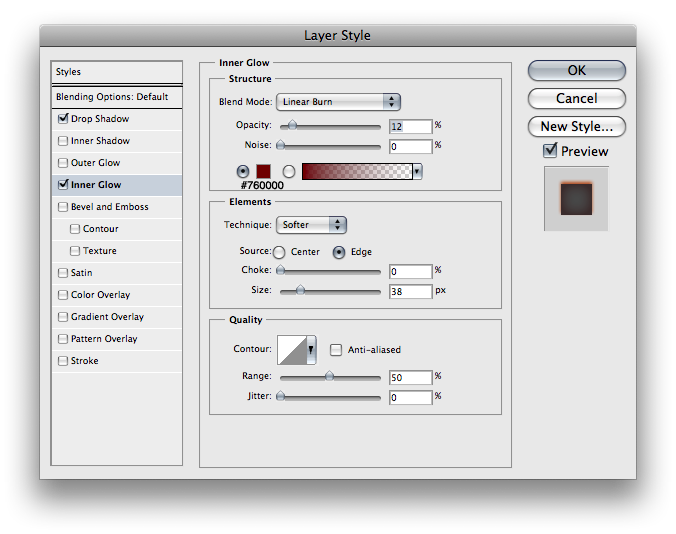
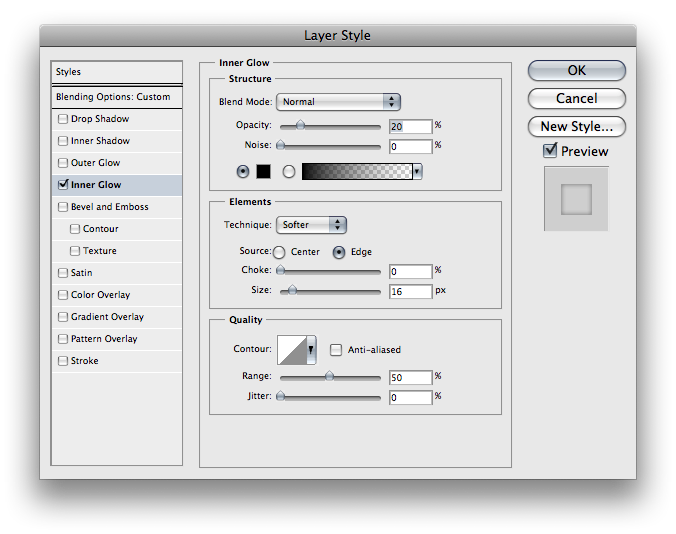
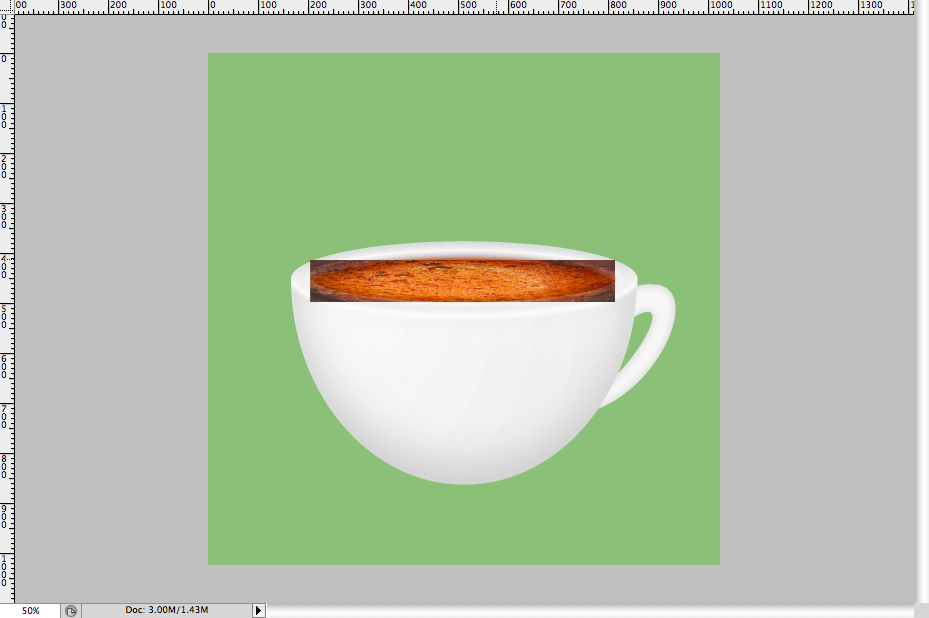
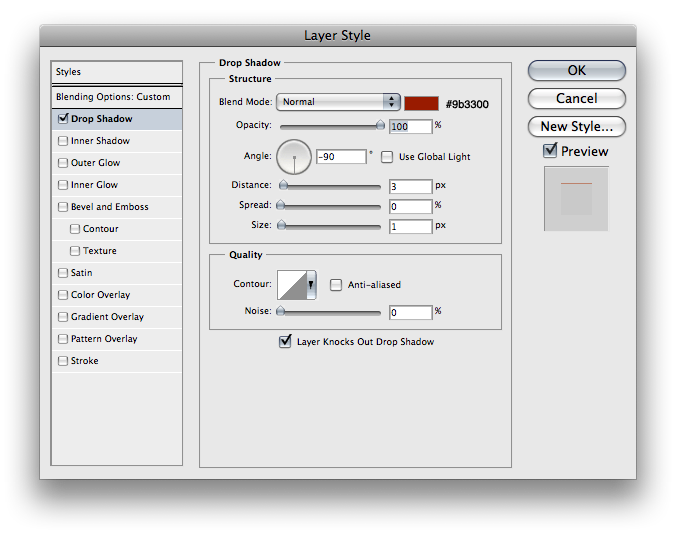
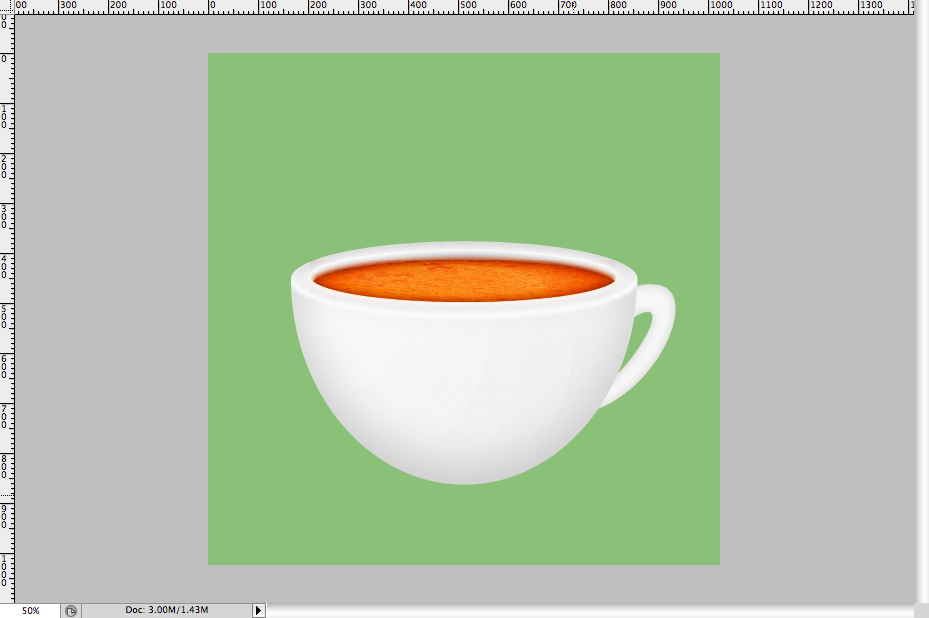
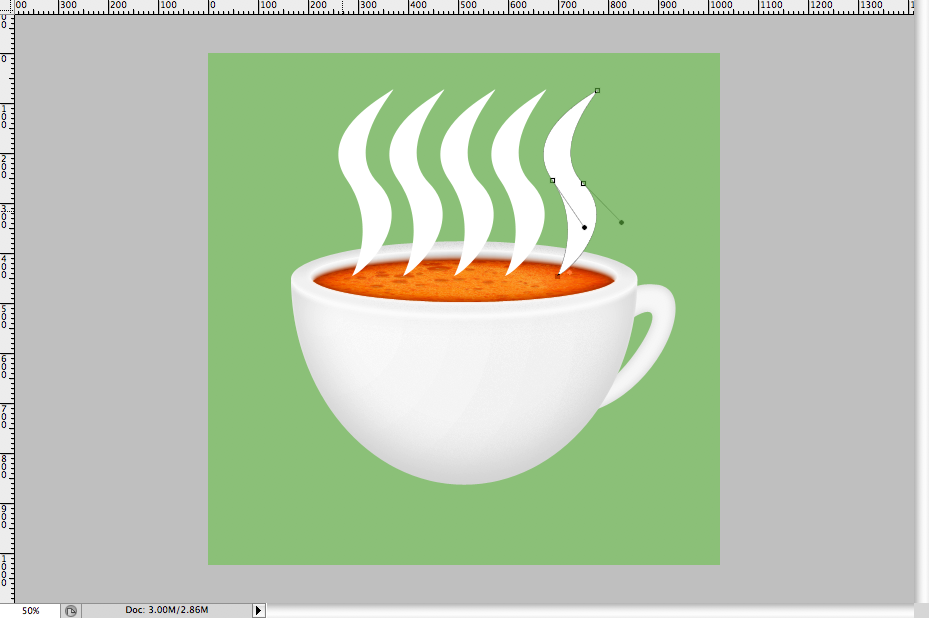
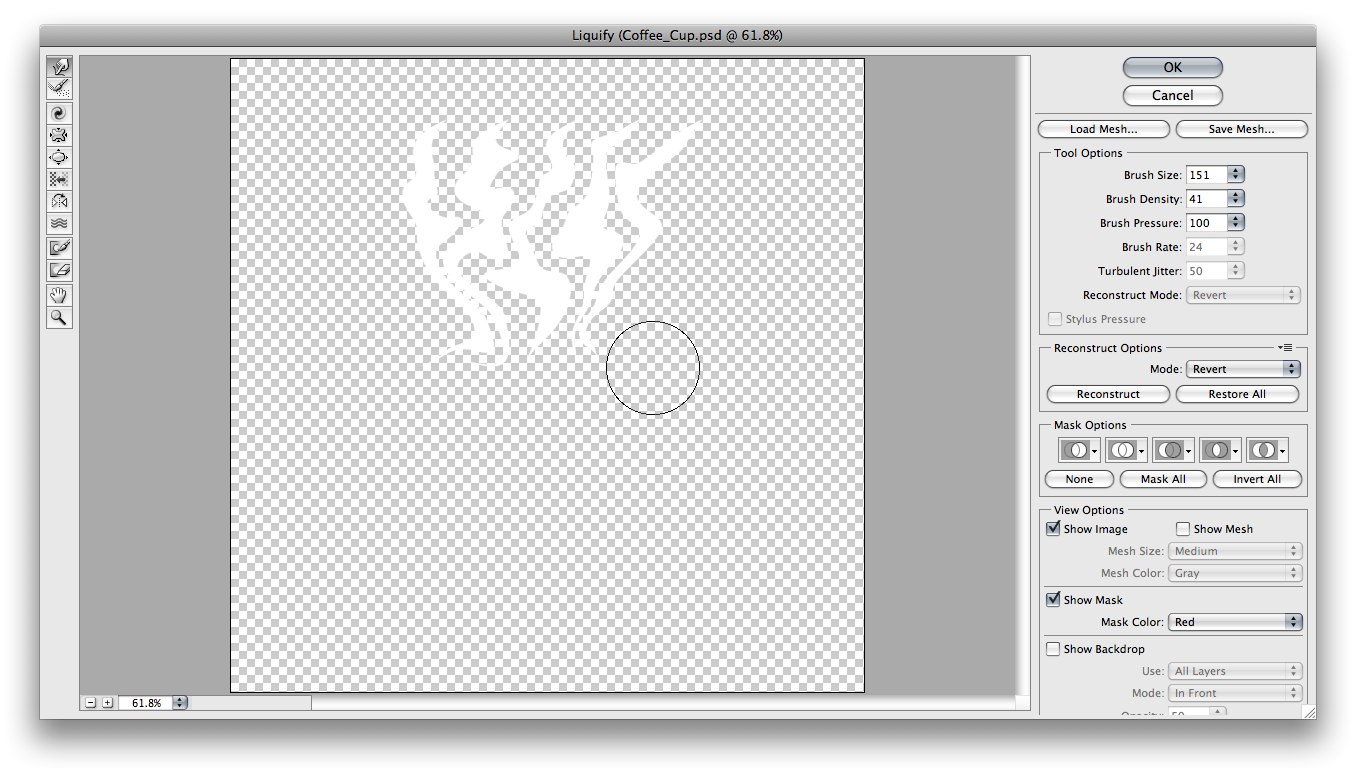
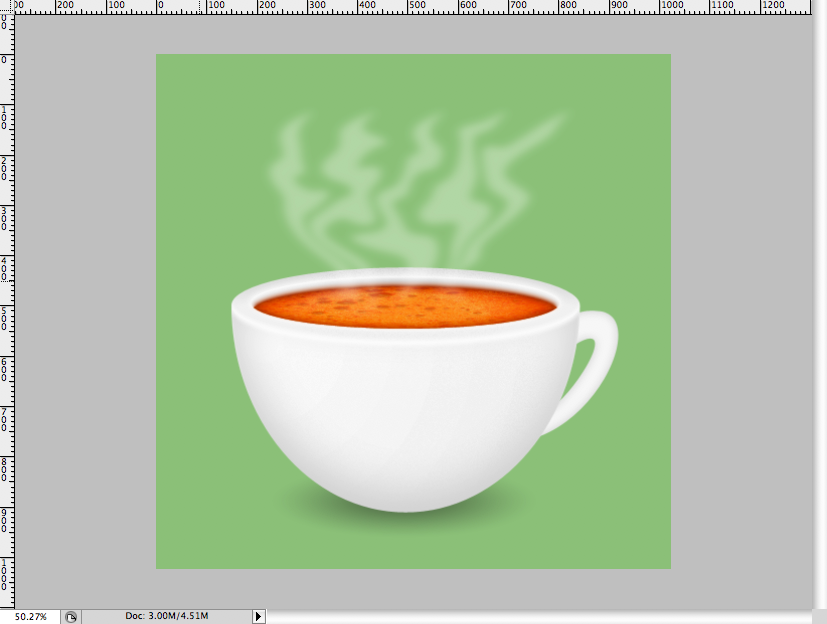
Definir uma cor de fundo (eu fui para um verde claro) e layout alguns guias, devem encaixada no centro do eixo X e Y. Faça um formato oval e centralizá-la. Em seguida, renomeá-lo para "Base". Obter a ferramenta retângulo e coloque em "subtrair", em seguida, cortou a metade superior do oval, isto é só para tornar mais fácil para ver outras formas. Agora faça outro oval em todo o oval meia para fazer uma bacia como a forma, você pode querer ajustar a cor para a visibilidade. Renomeie esse para "Rim". Nós vamos fazer um pequeno passo para trás agora, mas isso vai nos ajudar muito no futuro. Pegue a ferramenta de seleção de caminho que é o cursor preto na parte inferior da barra de ferramentas, se a seta é branca, mantenha pressionado o botão por alguns segundos e selecione o cursor preto. Selecione o oval que acabou de fazer e copiá-lo, oculte a camada e clique na camada de máscara da oval abaixo colar a forma que você copiou e configurá-lo para subtrair a forma. Seu formato final deverá ser parecido com este: Defina "Rim" de volta à visíveis. Ok, então temos de base em forma de taça, agora vamos ajustá-lo um pouco e adicionar alguns estilos de camada. Eu decidi que a taça era um pouco largo demais para usar o Free Transform Tool eu espremi um pouco. Agora vamos adicionar alguns estilos de camada. Alterar a cor de "Base" para um cinza claro, eu usei # f4f4f4 . Em seguida, aplicar estes estilos da camada: Duplicar "Base" (ctrl + j ou cmd) e remova todos os estilos, em seguida, aplicar este estilo: Agora é hora de ir para o "Rim" camada. Defina a sua cor para # f4f4f4 apenas como "Base" e adicionar esses estilos da camada: Este é o seu copo deve ser semelhante a medida, embora se pareça mais com uma tigela de arroz japonês no momento. Agora é tempo para isso xícara vazia, duplicar o "Rim" camada e obter a ferramenta de transformação livre (Ctrl ou Cmd + T) , em seguida, ajustar o tamanho de sua preferência (como grande você quer o aro de ser). Renomeá-lo para "Cup_Inner". Agora aplicar alguns estilos de camada para isso: Aqui está o que você deve ter até o momento: Agora vamos desenhar a lidar com o uso a ferramenta caneta para desenhar uma forma semelhante a este. Então, vamos aplicar um estilo de camada muito simples: Então esse é o copo feito, mas que ficaria melhor com algumas milhas de café nele. Receba as Cup_Inner "layer" e duplique-o, recolour como # e7974f e renomeá-lo como "café". Faça-o descer 10 pixels, em seguida, copiar o "vector Cup_Inner máscara" e colá-lo no "Café" e definir o modo como Intersect. Seu resultado final deve ser este: Aplicar estes estilos de camada do "Café" camada: Duplicar "café" e defini-lo, encher opacidade para 0%, em seguida, adicione esse estilo: No momento em que este é o nosso copo de café: Agora, no momento ele não está olhando para todo o café como, café nevermind espumosa, por isso estamos indo para usar uma textura para torná-lo um pouco mais rápido e mais fácil. A textura eu usei não pode ser incluído com o. PSD estou com medo. No entanto, aqui está um link para ele aqui , em alternativa, se você não estiver disposto a gastar mais de um dólar (ou 20 se for sua primeira compra Envato ou o seu saldo é inferior a um dólar) você podia usar a minha textura para livre aqui . No entanto, o resultado com o meu não é muito bom, mas é claro que há a possibilidade de uma outra textura de caça livre, porém, que se fez e postou nos comentários que você seria uma estrela. :) Importação de qualquer imagem que você escolheu para usar, o nome da camada para "Textura" e reduzi-lo um pouco. Em seguida, ajuste-o para a perspectiva de o café, você pode querer fazê-lo um pouco transparente, de modo que você pode ver o que fazer. Aqui está o que ele deve ser parecido: Defina o modo de blend da layer para Overlay e defina a sua opacidade para 40%, em seguida, copiar e colar as máscaras do "Café" camada de vetor para a textura e configurá-lo para cruzar. Para suavizar a borda da textura basta adicionar este estilo: Novamente aqui o que ele deve ser parecido: Estamos quase feito, mas essas bolhas poderiam fazer com um pouco mais de definição e precisamos de um pouco de vapor e uma sombra. Obter o vetor eclipse ferramenta e começar a ir mais as bolhas como esta: Repita este procedimento até obter a maioria das bolhas coberta, que inclui alguns dos mais pequenos. Converter a camada a um objeto inteligente. Então vá para Filter> Blur> Gaussian Blur e defina-o para um valor de 1,5. Em seguida, vire a opacidade da camada até 36%. Você pode nomear essa camada "Bubbles". Agora vamos fazer a fumaça e da sombra, para fazer a fumaça começar a ferramenta caneta e desenhe cinco formas em branco assim: Em seguida, mesclar as camadas e vá para Filter> Liquify , use isso para mexer as formas um pouco, isso é o que parecia ser para mim: Agora Gaussian blur a forma que você acabou de fazer com o valor de 7,5, em seguida, reduza a sua opacidade para 35%. Agora para terminar tudo isso fora, vamos adicionar uma sombra simples, obter a ferramenta elipse e desenhe um círculo, em seguida, configurá-lo de preenchimento para 0% e um conjunto preto para transparente estilo da camada gradiente radial preto. Converta o formato de um objeto inteligente e esmagá-lo em um oval. Defina a sua opacidade para 40% e colocá-lo abaixo do copo. Então, se você tiver. Fazendo uma xícara de café semi-realistas, espero que tenham gostado deste tutorial e aprendeu algumas técnicas novas Photoshop. Site de origem do tutorial:AQUI!
Passo 2

Etapa 3

Etapa 4

Etapa 5

Passo 6

Passo 7

Passo 8



Passo 9

Etapa 10




Etapa 11





Etapa 12



Etapa 13



Etapa 14


Etapa 15
Foto: Premium ou versões livres



Etapa 16

Etapa 17



Etapa 18
Conclusão


0 comentários:
Postar um comentário