Imagem Final.
Passo 1: primeira forma
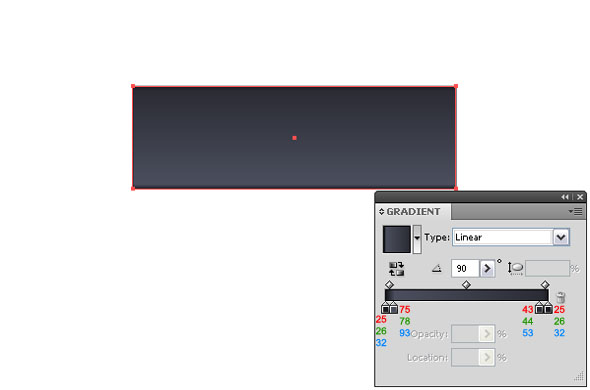
Abra um novo documento RGB com as dimensões 600px por 400px. Escolha a ferramenta Retângulo e crie retângulo com 328px por 105px dimensão, com bordas de uma cor escura (R: 0, G: 0, B: 0), e preenchê-lo com um gradiente semelhante, como mostrado abaixo.
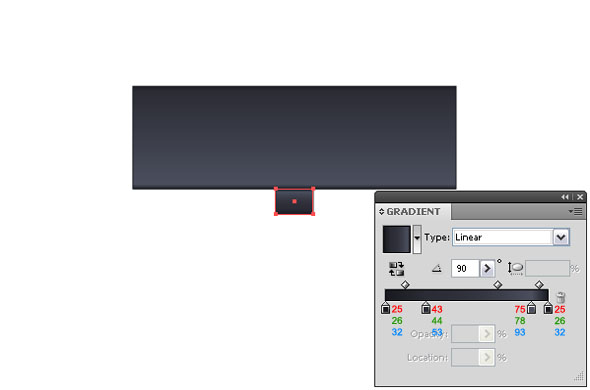
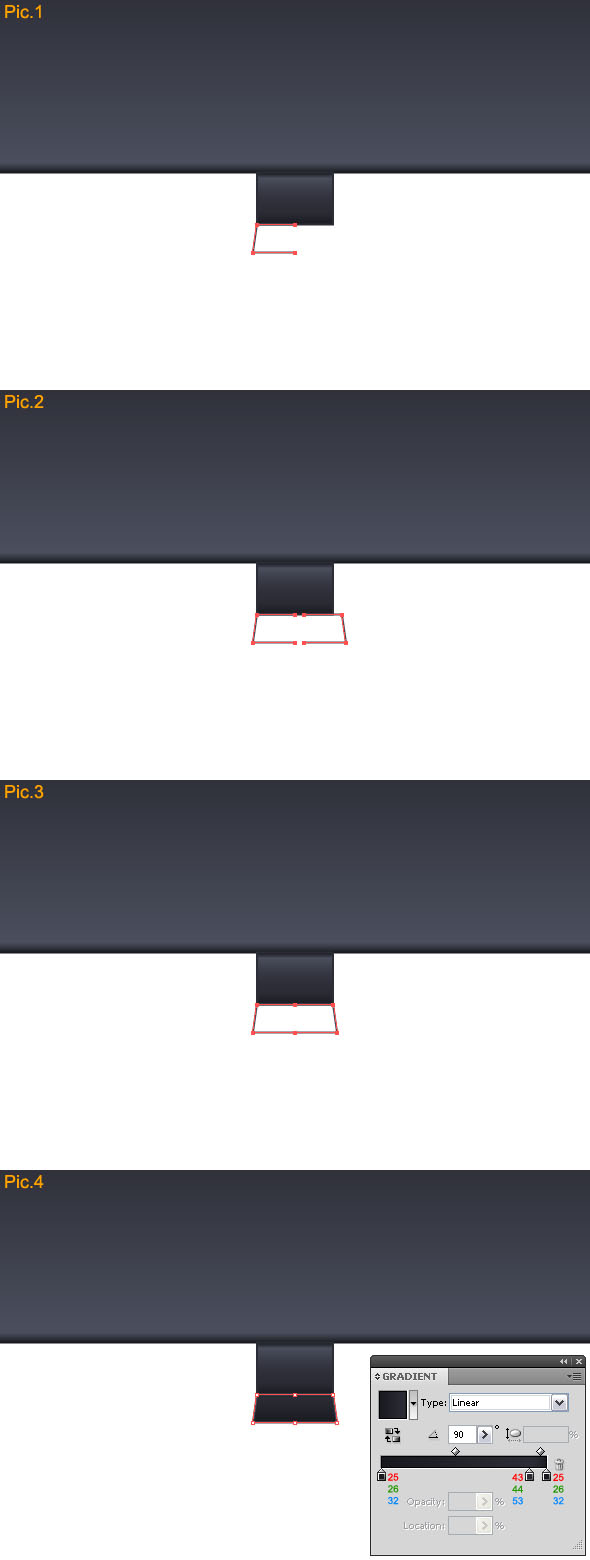
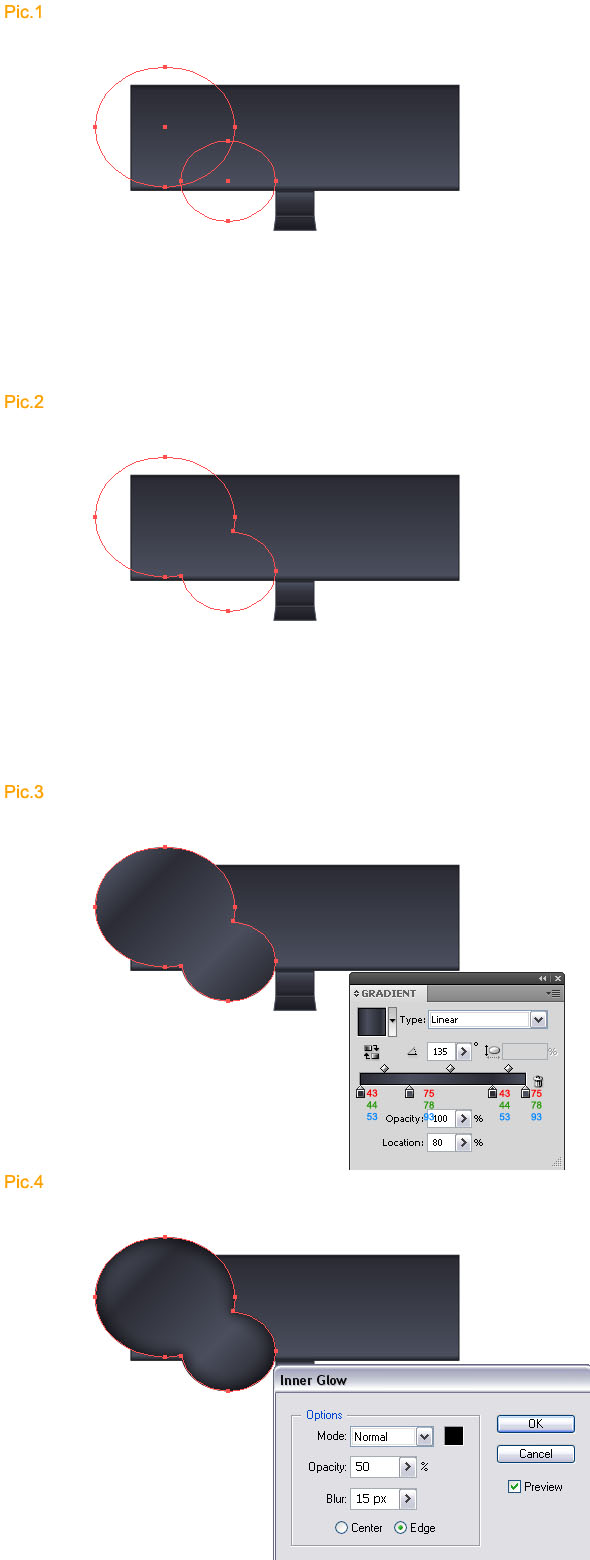
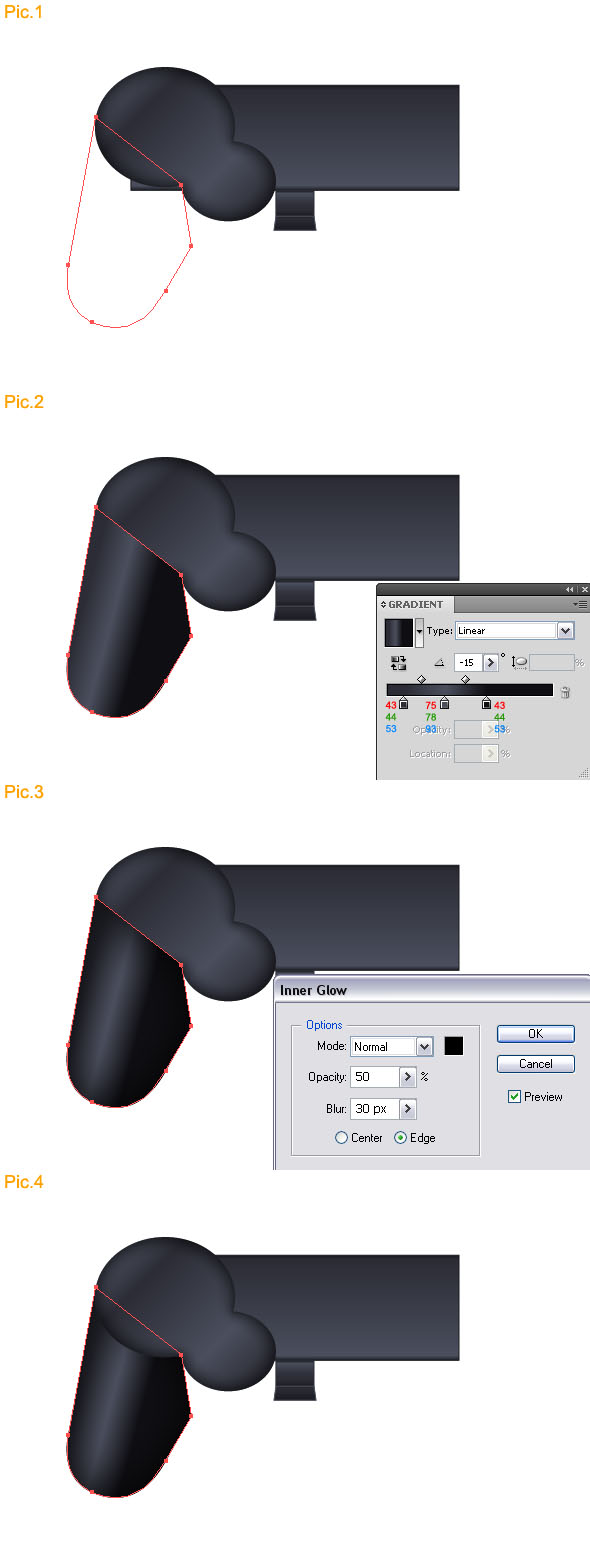
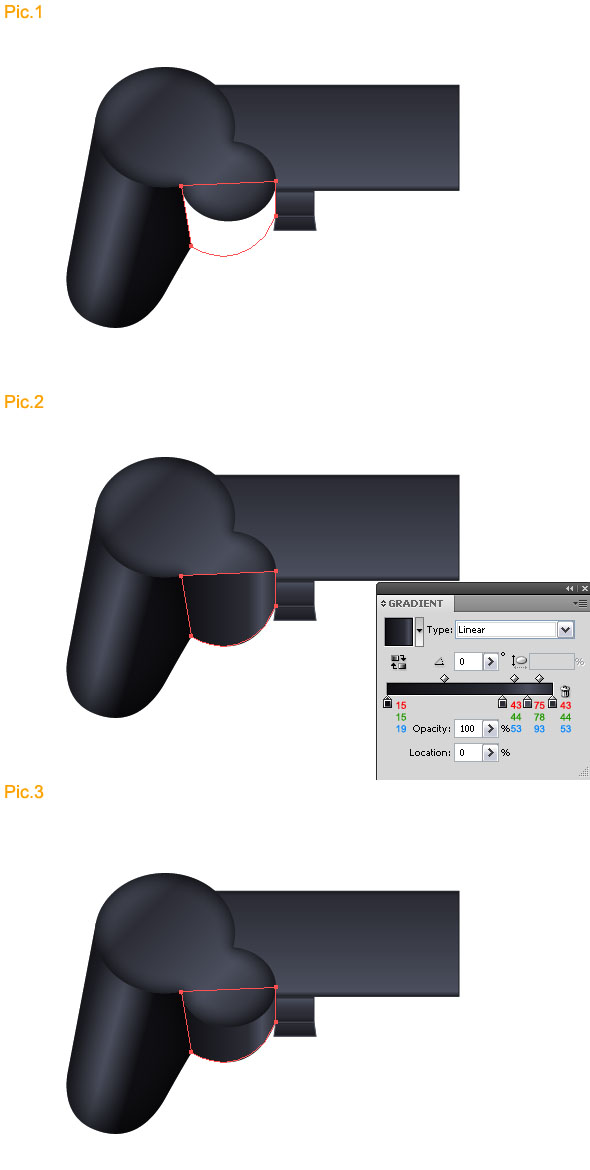
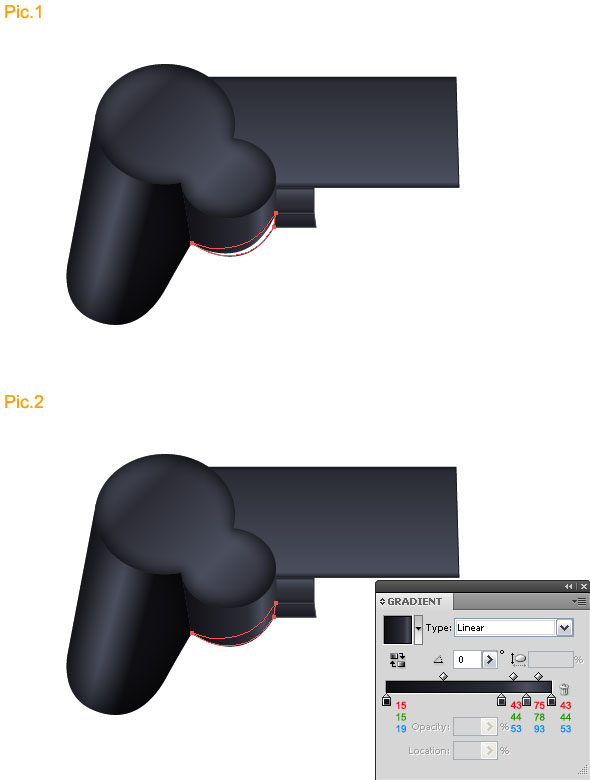
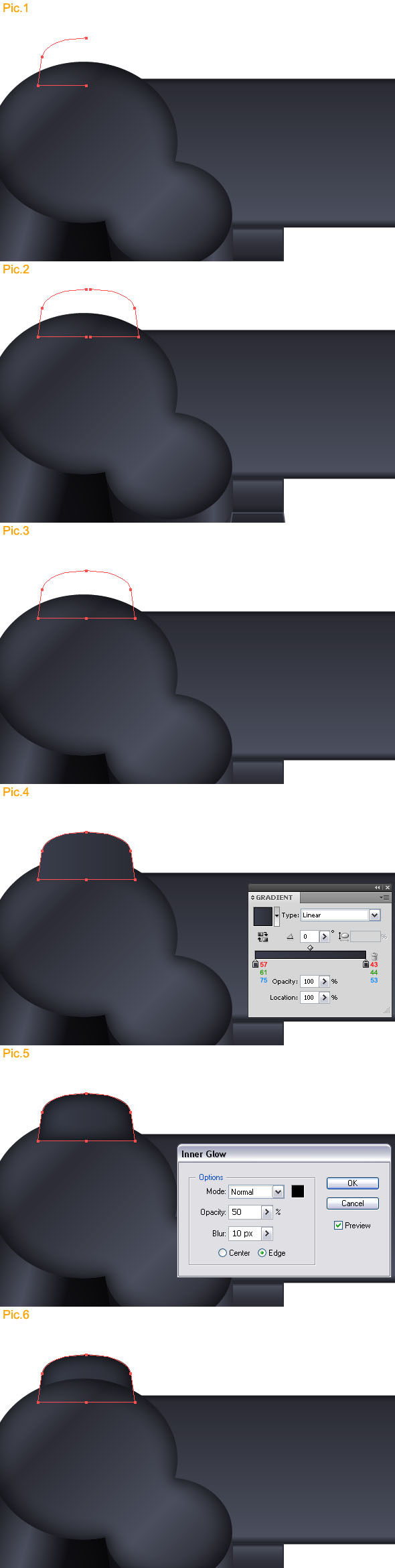
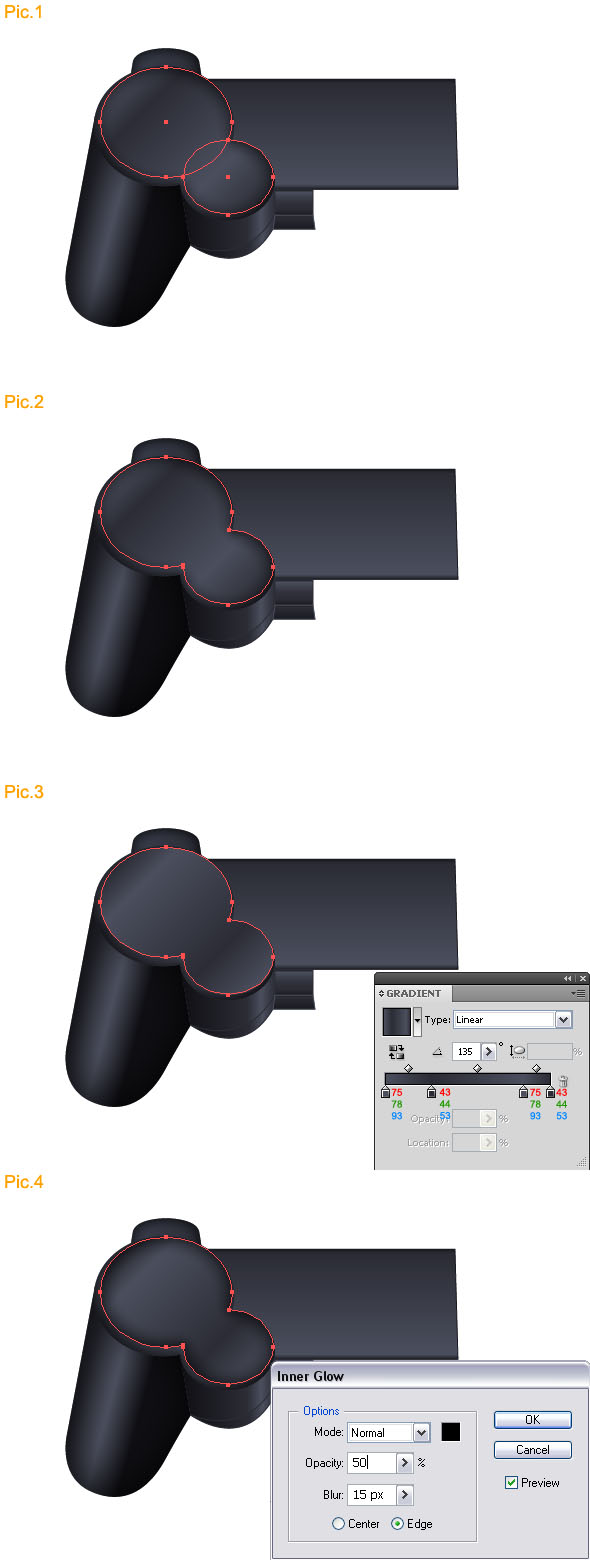
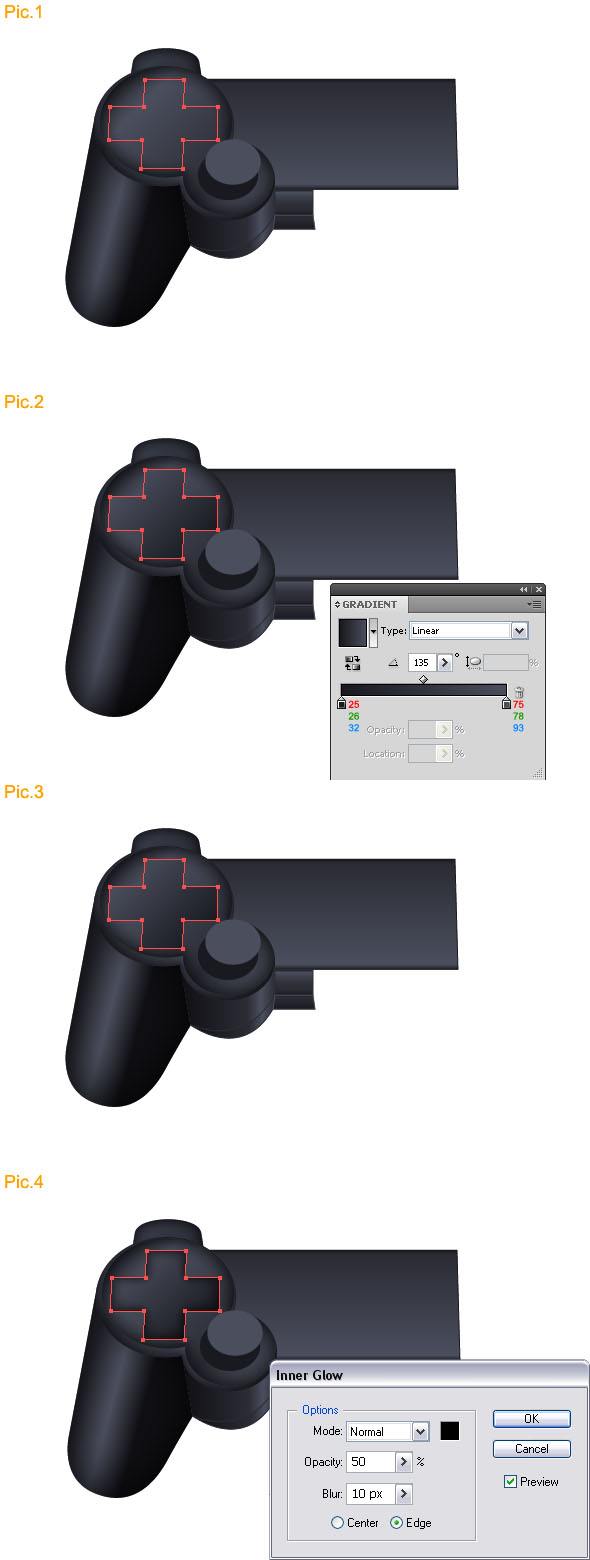
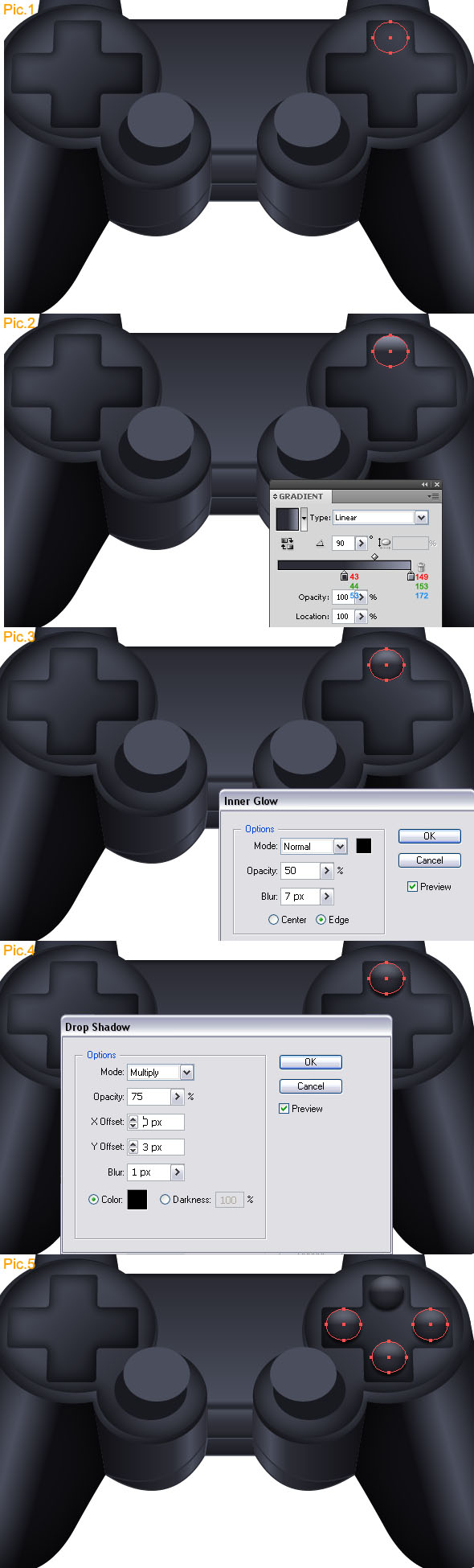
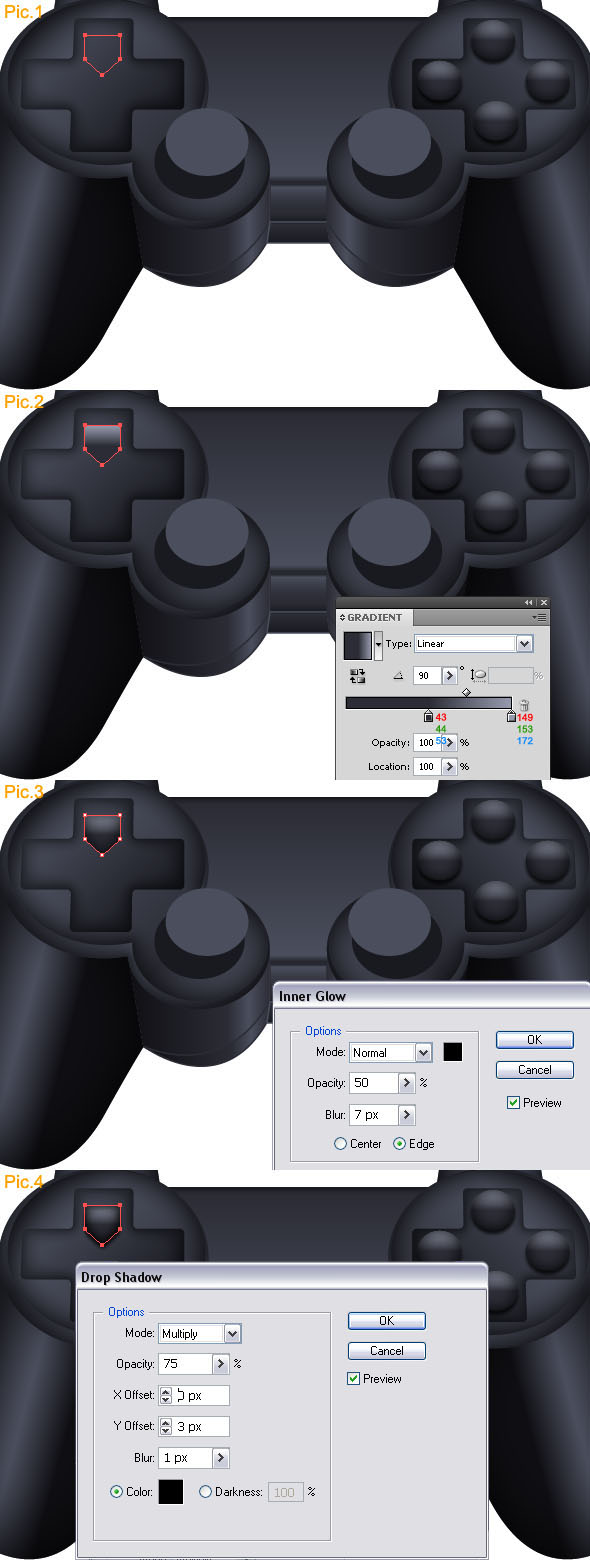
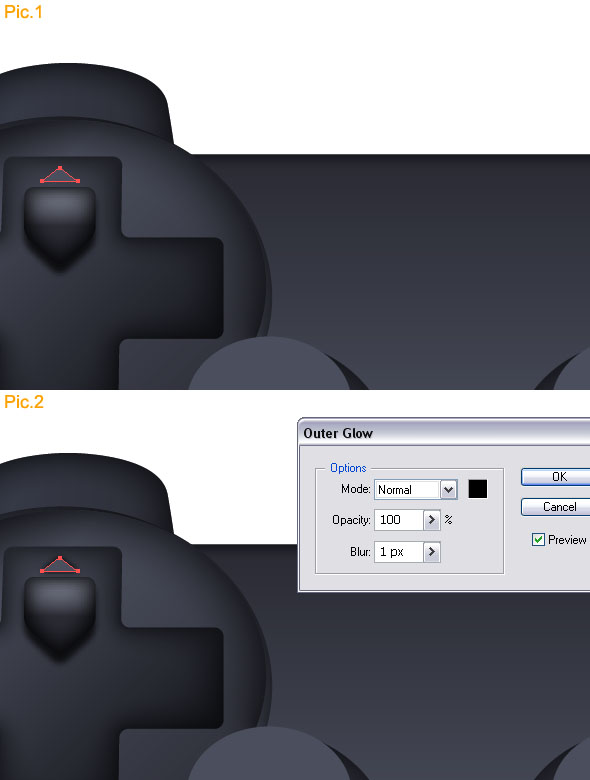
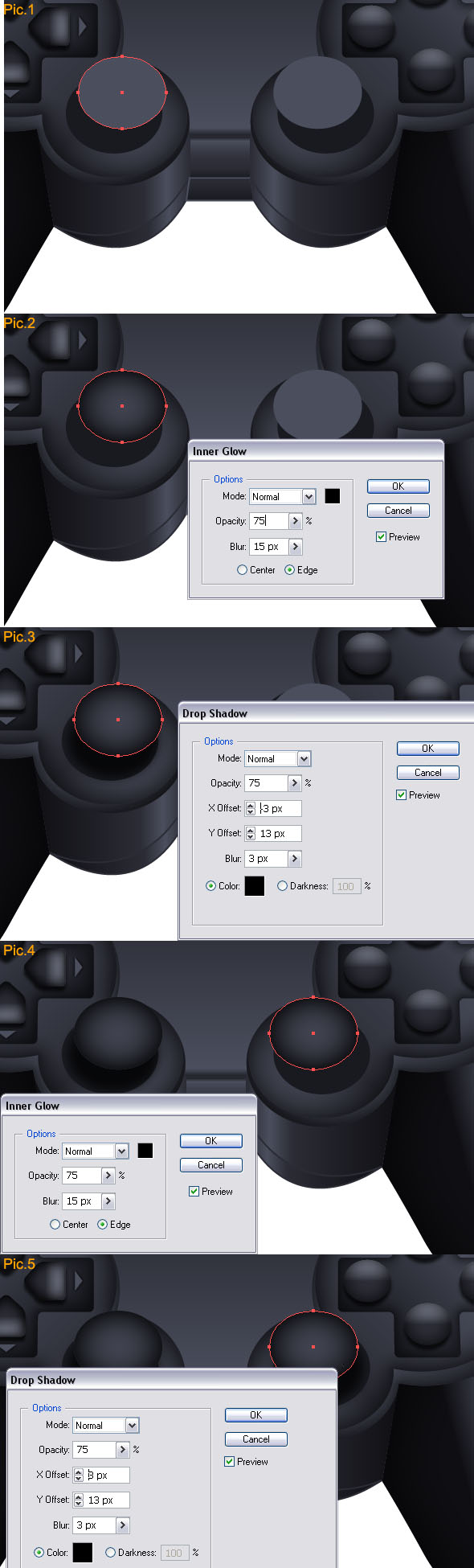
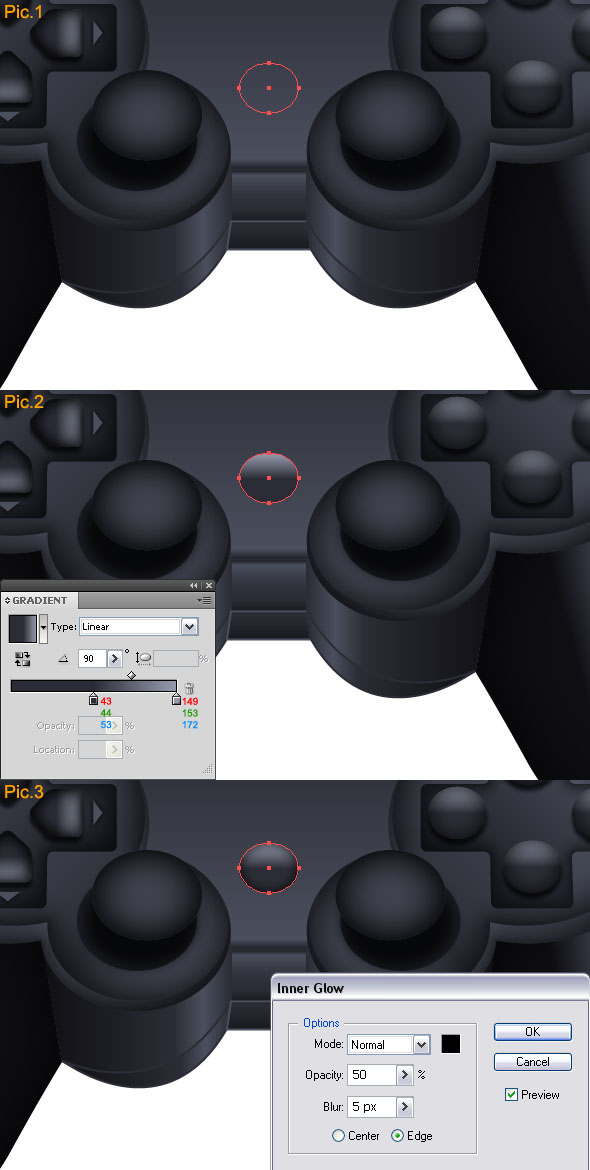
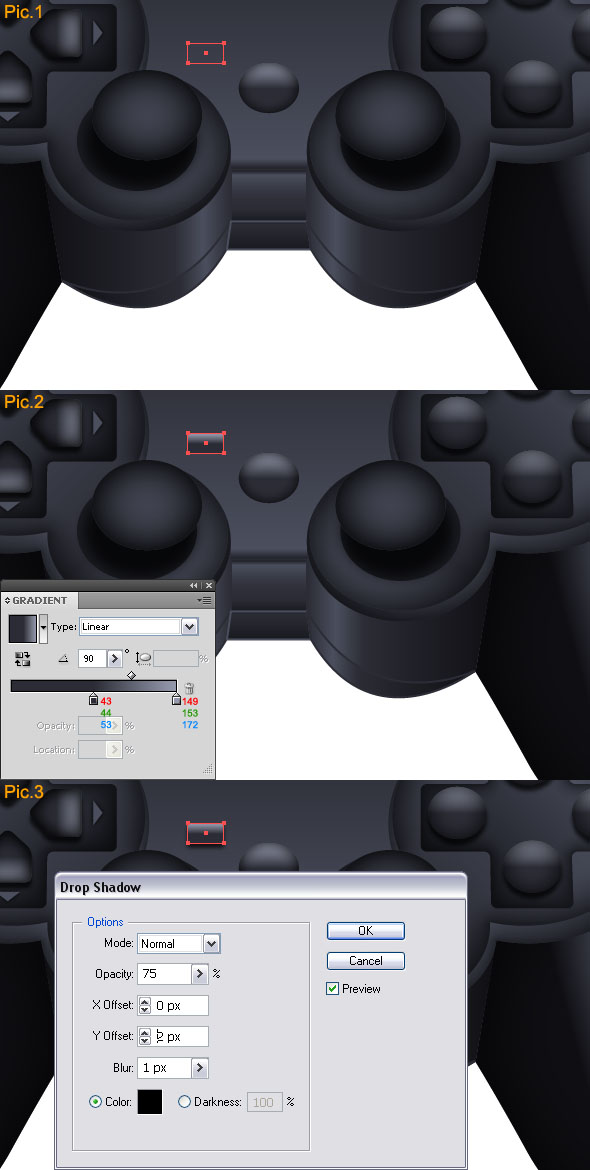
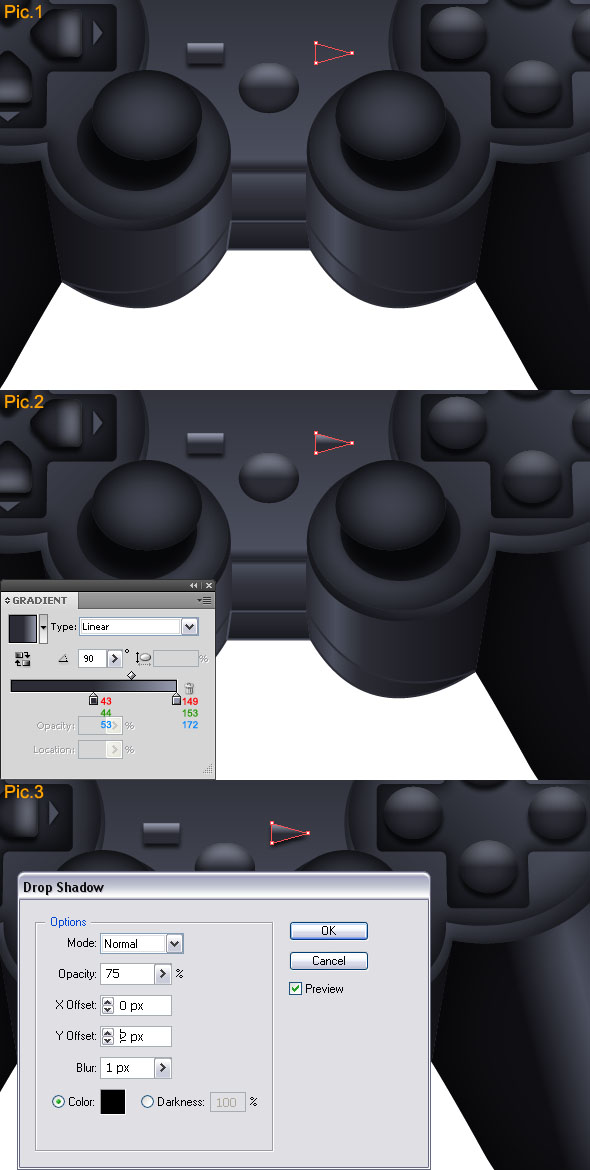
Usando a ferramenta Rectangle criar a forma próxima com as dimensões 38px 26px por, definir o contorno de uma cor escura (R: 0, G: 0, B: 0), e preenchê-lo com um gradiente similar. Crie uma forma como a seguir e definir o contorno de uma cor escura (R: 75, G: 78, B: 93) [fig.1]. Espelho da forma recém-criada [Pic.2]. Mova as duas formas em conjunto, selecione os pontos finais na parte superior com a Direct Selection Tool, e depois juntar a eles. Repita o mesmo para os pontos de fundo [Pic.3]. Preencha a nova forma com um gradiente [Pic.4]. Pegue a ferramenta Elipse e crie duas elipses com dimensões: 140px por 120px e 95px 80px por [fig.1]. Abrir um painel Pathfinder, selecione ambas as elipses e clique no botão Unite [Pic.2]. Preencha a nova forma com um gradiente similar [Pic.3]. Agora vá em Filter> Stylize Inner Glow> [Pic.4]. Crie uma forma como a seguir [fig.1], e preenchê-lo com um gradiente linear [Pic.2]. Na etapa seguinte, vá em Filter> Stylize e usar Inner Glow [Pic.3]. Agora clique sobre este forma com botão direito do mouse e vá para Organizar> Enviar para trás [Pic.4] Criar uma forma semelhante [fig.1], preenchê-lo com um gradiente linear [Pic.2] e ir para o> Organizar Recuar [Pic.3] Criar a próxima forma semelhante [fig.1], definir o contorno em preto (R: 0, G: 0, B: 0), e preenchê-lo com um [Pic.2] gradiente Crie uma forma como a seguir [fig.1]. Espelho da forma recém-criada [Pic.2]. Mova as duas formas em conjunto e selecionar os pontos finais na parte superior com a Direct Selection Tool, e depois juntar a eles. Repita o mesmo para os pontos de fundo [Pic.3]. Preencha a nova forma com um gradiente [Pic.4], depois vá em Filter> Stylize> Inner Glow [Pic.5], e ir para o> Organizar Recuar [Pic.6] Pegue a ferramenta Elipse e crie duas elipses com dimensões: 132px por 110px e 90px 75px por [fig.1]. Abra o Painel de Pathfinder, selecione ambas as elipses e clique no botão Unite [Pic.2]. Preencha a nova forma com um gradiente similar [Pic.3] e depois vá em Filter> Stylize> Inner Glow [Pic.4]. Pegue a ferramenta Elipse e crie uma elipse com as dimensões de 60px por 50px e preencha com preto [fig.1]. Então Creta outra elipse com as dimensões de 55 x 45px e preencha esta forma com uma cor escura (R: 75, G: 78,0 B: 93) [Pic.2]. Escolha a Pen Tool e crie uma forma transversal como abaixo [fig.1], e preenchê-lo com um gradiente linear [Pic.2]. Ir para Effect> Stylize> Round Corners e definir o raio de 3px [Pic.3], e depois ir para Effect> Stylize> Inner Glow [Pic.4] Escolha a ferramenta de seleção e selecionar essas formas [fig.1], e duplicá-los [Pic.2]. Então vá para Transform> Reflect (vertical) [Pic.3] e colocá-los na direita, como mostrado [Pic.4]. Criar uma elipse com as dimensões 29px 26px por [fig.1], e preenchê-lo com um gradiente linear [Pic.2]. Na próxima etapa, vá para Efeito Stylize>> Inner Glow [Pic.3], e ir para o Effect> Stylize> Drop Shadow [Pic.4]. Então duplicar essa elipse modificada três vezes e lugar, como mostrado [Pic.5]. Escolha a Pen Tool e crie a forma mostrada [fig.1], preenchê-lo com um gradiente linear [Pic.2], e adicionar Inner Glow [Pic.3] eo Sombra [Pic.4] efeitos. Crie um triângulo usando a ferramenta Pen, preenchê-lo com uma cor (R: 75, G: 78, B: 93) [fig.1], e vá até Efeito> Stylize> Outer Glow [Pic.2] Escolha a ferramenta de seleção e selecionar essas formas [fig.1], e duplicá-los. Em seguida, clique em um botão direito do mouse e vá até Transform> Rotate e definir o ângulo de 180 graus [Pic.2]. Na próxima etapa, seleccionar estas formas, duplicá-los, e rodar cópias, conforme mostrado (angulo igual a 90 graus) [Pic.3] Escolha a ferramenta de seleção e selecione "forma um" [fig.1], e mova-3px para baixo, depois em "forma 2", selecione [fig.1], e movê-lo direito por 8px. Move "forma 3" para a direita, 3px ", forma cinco" para a esquerda por 8px, e "forma 4" para a esquerda por 3px. Ele deve ser semelhante a este quadro [Pic.2]. Escolha a ferramenta de seleção e selecione a elipse [fig.1], use Inner Glow [Pic.2] e Sombra efeitos [Pic.3]. Em seguida, selecione a elipse ao lado e adicionar Inner Glow [Pic.4] eo Sombra [Pic.5]. Pegue a ferramenta Elipse e crie uma elipse com dimensões 30px 25px por [fig.1], preenchê-lo com um gradiente linear [Pic.2] e adicione um Inner Glow [Pic.3]. Escolha a Ferramenta Retângulo e crie um retângulo com dimensões de 18px por 10px [fig.1], preenchê-lo com um gradiente linear [Pic.2] e adicionar uma gota sombra efeito [Pic.3]. Escolha a Pen Tool e crie de forma semelhante [fig.1], encha-as com um gradiente linear [Pic.2] e adicione efeito Drop Shadow [Pic.3]. Como você pode ver, eu adicionei alguns símbolos. Com um pouco de edição esta ilustração pode ser usado para uma variedade de projetos, incluindo sites, cartazes e muito mais. Espero que tenham gostado deste tutorial. Site de Origem do tutorial: AQUI!
Passo 2: Adicionando Formas

Passo 3: Forma de construção mais e Gradientes

Passo 4: Trabalhando com Elipses e Inner Glow

Etapa 5: Criar o Controlador de Área de Esquerda

Passo 6: Adicione Outra forma maior

Passo 7: Adicionar detalhes Forma

Passo 8: Criar um botão Início

Passo 9: Adicionando um Soft Arredondamento

Passo 10: Adicione um controlador para a esquerda

Passo 11: Área Atravessada

Passo 12: Reflita Direito

Passo 13: Comece adicionando detalhes Button

Passo 14: Adicionando Detalhes botão à esquerda

Passo 15: Adicionar um Arrow

Passo 16: Duplicar o Game Controls

Etapa 17: Formas de Reorganização

Passo 18: Adicionar Inner Glow para Controles Bottom

Passo 19: Adicionar outro Ellipse

Passo 20: Mais detalhes pequenos

Passo 21: Dê um pequeno triângulo

Conclusão


0 comentários:
Postar um comentário